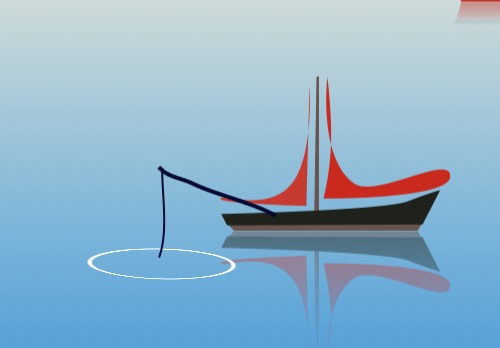
I just created an animated boat using symbol and everything works fine inside Hype but preview or HTML export does not play all the animation...
Thanks for help
animationboat.zip (46.7 KB)
I just created an animated boat using symbol and everything works fine inside Hype but preview or HTML export does not play all the animation...
Thanks for help
animationboat.zip (46.7 KB)
Do you think you could share your export to see what might be going wrong? When I export this it appears to animate: https://tumult.com/support/temporary/2021/animationboat/animationboat.html
It animates not completely. In Hype, I can see animated circles in the water when the boat is fishing and after that the fishing rod should disappear.

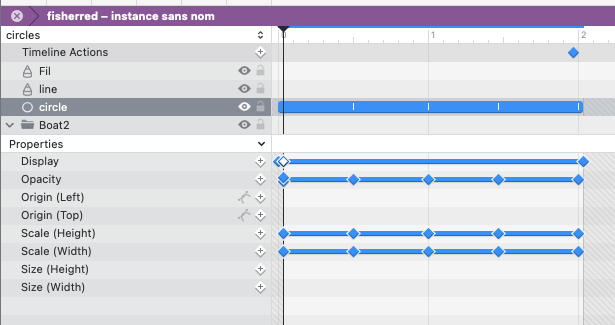
The 'circles' timeline had no visibility for any of its elements, so I added a display:visible keyframe on that timeline so that it started hidden, but becomes visible when played:

I'm not sure why this was different when viewing in Hype, but at least when previewed, those elements were hidden.
animationboat.hype.zip (40.4 KB)
Thank you but now the 'circles' timeline never hide :
The voile fishing timeline is called in reverse order by the mainline bur in Browser is not executed. Everything work fine inside Hype.
Why a suchdifference ?
Do you want I send you a simpler sample of this wrong behaviour?
The circles timeline has a pause timeline action that happens before the display animation is set to complete. I'm not sure the purpose of that pause since I didn't see any continue timeline that might trigger it to finish.