Hi every. I have a question of how could I animate to rotate a image according to its top left corner instead of default center? Thanks a million.
Hi Alex!
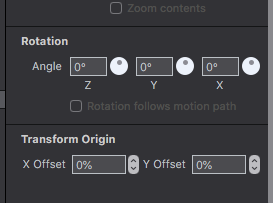
In the “Metrics Inspector”: Set the Transform Origin “X Offset” to 0% & “Y Offset” to 0% ; then animate your “Rotation Angle Z” to the appropriate number (via JavaScript or Timeline).

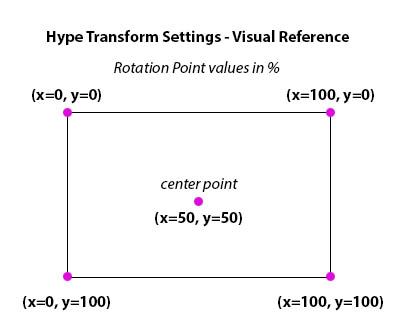
An illustration of how the percentage offset affects the point of origin:

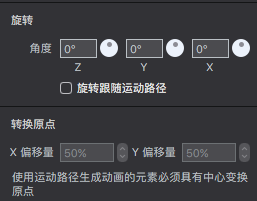
Thanks Jim. I see that. excuse me mine is Chinese version. you can see from the image below. The transform origin appears gray. it seems locked and unable to config the percentage. 

Have You selected the element whose point of origin You wish to change?
If You have I’m not sure why it does not allow You to make a change unless the element is locked, but if that was the case the “Rotation” should not be available either.
You could post your file here so I can have a look.
Thanks million Jim. It works now. Well, I don’t really know what happened. It works when I import the image again and then the transform origin is editable. cool. I think just play with it and figure it out. Thanks very much Jim. What a help:grinning:
If you click/“Cmd” when object is selected, transform origin point appears and you can drag/drop it wherever you want, including outside the object
@Daniel
@JimScott’s visual reference or something like it would be good to have in the docs for transform origin
FYI - If an object is using a Motion Path instead of animating via top/left, the Transform Origin cannot be changed from 50% 50%. Likewise you may not be able to set it if the element is Locked, but it doesn’t look like that was the case.