- What do you want to see in Hype?
As Hype is created to make content with multiple layouts I understand it works the way it is. However, as it's also used by many to create ads, where different ad sizes are designed in the layouts instead of a responsive layout of a website, I hope there could be a feature/toggle in which each layout is seen as it's own boxed off creative.
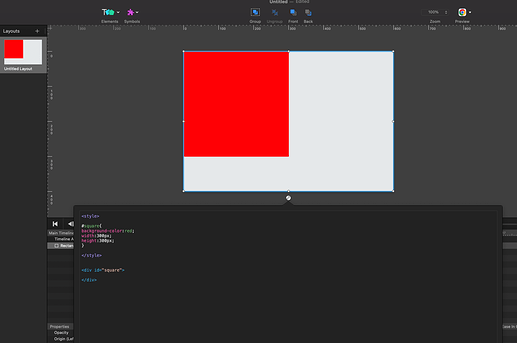
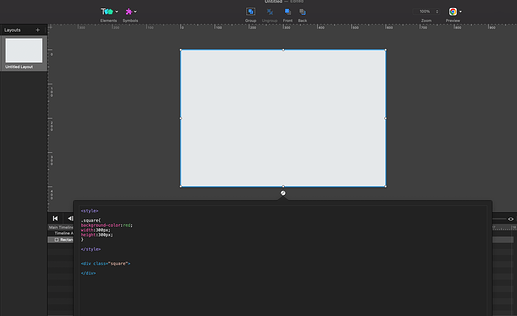
I work allot with html rectangles in Hype, in which I markup the html elements and style them with css in there as well. Because I'm making div id's in there for the master format. The layout is then copied multiple times to create the other formats. When the css is adjusted I also have to rename all ID's, as when previewing a layout it takes the styling from the first layout with that Div ID. Ofcourse after exporting it, there is no issue as it's exporting every layout as its own creative. However with previewing this can be tedious, as I've to rename most Id's per format to get it to preview correctly (Ex for my #TextArea I would now have to adjust it per format to #TextArea300x250 , #TextArea300x600 etc.) The same thing when working with Js to control video's or GSAP text scripts, it will break when there are multiple objects with the same ID, so it will only work after exporting.
(I have to work allot with div id's in those html rectangles, as classes don't seem to work in there.)
-
Have you found a workaround for this problem?
Rename elements per format (time consuming) -
Are there examples of other apps with this feature? Or, have you seen examples of this elsewhere on the web? (Please include a URL)
-
How high of a priority is this for you?
[ X ] Nice to Have
[ ] Important
[ ] Can't use Hype without it