I haven't given it my full attention yet, but lately I've been researching how to do 3D & Augmented Reality in a web browser. It's surprisingly challenging, as Safari appears to be lagging in this area.
But, I did see something interesting…
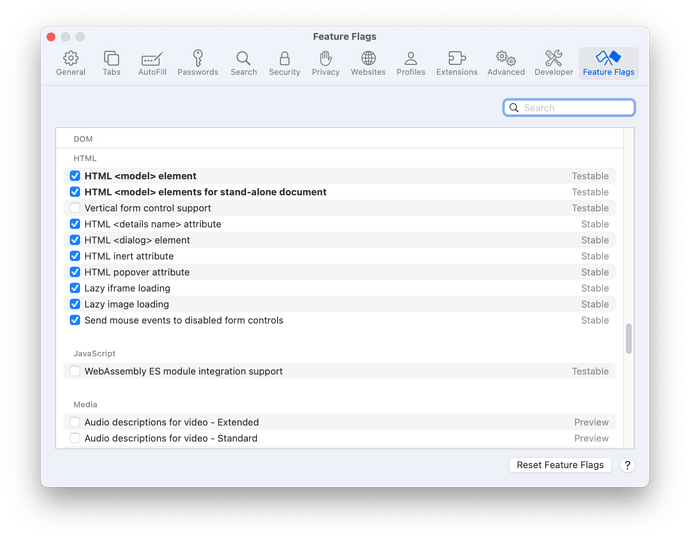
…in the “Feature Flags” section of the Safari settings, the <model> element can be enabled. This makes it easy to add a USDZ 3D model to a web page.

It may not look like a 3D model, but it is! That USDZ file was used in a previous Photics.TV (YouTube) video…
(That example uses the "ar" relation, which is also kinda neat, but the browser support is limited. I think it's only Safari.)
So, there are problems…
Problem #1 — Browser support is lousy
Normally, I go to the caniuse website to determine if a new web feature is usable. As an example, something like Flexbox is now well supported. But, the model tag is so new that it's not even listed. Although, it is on the feature suggestion list…
Problem #2 — The feature is in early development
Even though I can place the 3D model on a webpage, there's not much else I can do with it. The web documentation appears to be in the draft stages…
Problem #3 — It doesn't work without the feature flags
While the model element is nice, most people aren't likely to have this feature turned on — not until it's widely supported by the web browsers. That's why this conversation is entitled… a vision of the future. It looks like 3D could be much easier to do in the future.
Although, I'm not sure if I can rely on the model tag. It seems that WebXR might be more suited towards what I'm looking to do. Again, Safari has feature flags for that. But when I tried to run an example on my iPad, it didn't work.
Basically, I'm planning to build games in 3D / AR, but cross platform friendly. Web tech doesn't seem ready for that just yet, but perhaps I can start building regular 3D games with the idea of adding an AR feature later.
So, what does this have to do with Hype?
Well, basically Hype is a WebView… right? While I built the test in Hype, and it worked when previewing in the browser, the model does not display in Hype. That's when I thought… hmm, perhaps feature flags should be a setting in Hype too.
Perhaps the extreme delay in the launch of Hype 5 is a lack of eye-catching features. Well, perhaps Hype could jump on the AR/VR bandwagon. Since Hype is a Mac exclusive… and Apple is going heavy on AR/VR… then perhaps that's a way for Tumult to join the party.