Hi, does anyone please have a tutorial or source document for 360° product photos? So that the mouse can be used to change the direction of rotation etc. Thanks a lot
Hype can’t do that, but you could embed a third party solution.
Do you have a sequence of images?
If so, then they probably could be controlled with "On Drag" events.
If you have a 3D model, then you could use Augmented Reality… https://www.youtube.com/watch?v=XeNG1Sp5M-E
That's Apple specific though. So, there's also this… https://modelviewer.dev
I suppose I could make a tutorial to show how this is done. Do you still need help?
I have 36 pictures. There is no problem rotating them, but the problem is when I reach the end of the timeline. Jumping to the top is no problem. The problem is when it's supposed to spin the other way around ![]()
Well, I don't have sample pictures, but I just created a simple spinning object.
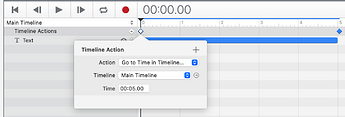
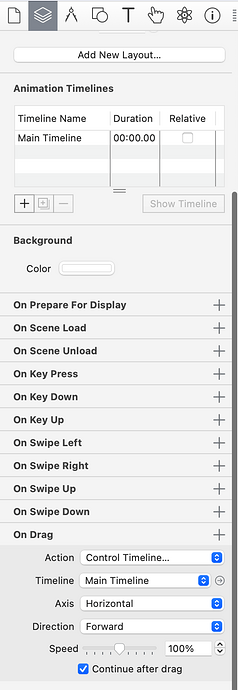
The trick is to have spacers on each side. That will let you continually spin an object in one direction or the other. When it gets to the end of one side, it restarts the timeline on the other side… or vice versa.
The main action is controlled with an "On Drag" scene event…
Here's a sample template…
360.hype.zip (13.0 KB)
The most "Hype" way to do this from a series of images would be to add a Sprite Sheet element that contains the photos imported from an image sequence. Then like @Photics mentioned, you can use the On Drag action set to Control Timeline with the timeline that has the sprite sheet actions. You can also use other timeline controls should you need to adjust playback.
This is probably only recommended if the images are relatively small (dimension-wise), since the resulting spritesheet could be inefficient to manipulate and other structures are more efficient for browsers (like a video element).
I know there's other examples searching for "360" or "Panorama" in the forums as well.
Pannellum is great for Panoramas — https://pannellum.org — but I'm not quite sure what to use for 3D objects with stills. With just 36 pictures, I'd probably use Hype in that scenario.
I think at this point I'd create a 3D object and use that, rather than using lots of separate images. If you need help converting your image to a 3D model, here's another video…
…and too bad the "model" HTML tag is not a thing yet… The <model> element
This will do for what I need. Thanks a lot