Hi all !
I’m trying hard. I read docs. But I need help:
I have a text and two buttons.
How to hide the text when I press the left button and to re-show the text when I press the right button ?
Thanks a lot !
Hi all !
I’m trying hard. I read docs. But I need help:
I have a text and two buttons.
How to hide the text when I press the left button and to re-show the text when I press the right button ?
Thanks a lot !
Here’s how to hide it, set up a new button to do the opposite (opacity 0% to 100%)
HINT : I set up a new timeline to change the text’s opacity from 100% to 0%
hideText.hype.zip (10.4 KB)
Hi Eric,
Looking at the question if this is to show and hide an object like a menu, I have just that by simply adding JQuery.js as a resource to your Hype Project and make sure the Tick Box on the file is set to include in the header.
Click on the Text and select the (i) Identity Icon and set the Unique Element ID to ‘text1’ for example, then all you need to do is select only one button, Again make sure your Unique Element ID in the Identity Tab is set to Button1
Then on the Click Event of the ‘button1’ select Run Javascript and Crete a New Javascript Function, Name the Javascript Function ToggleMenu for example or whatever you like, and then the only line you need to add to the function is ;
$("#text1").fadeToggle(1000);
The (1000) means it will take 1 second to fade in and fade out by clicking the same button repeatedly.
Hope this helps as an alternative to using the Timeline and 2 buttons to show/hide an object.
Regards
JudgeyK
@ Greg & Ken
Thanks a lot for your help !
Now I understand better.
I’ll try to start my first tests with your examples tonight.
I have the same question as the other newbie, and I wish that I understood your reply.
But it is sorta like when adults talk to Charlie Brown in a peanut cartoon. "Simply adding JQuery.js" ... How do I do that? Tick Box? Unique? Pff...
I am sure, that you are right, but this is Volapyk to me.
First, you don't need jQuery.
It looks like this conversation was started almost 10 years ago. A lot has happened in web development land since then.
The answer to this question kinda depends on your skill level. The way I'd handle this problem is with pure JavaScript. Here's a template that shows how to change text in a box…
It's basically three steps. First is the button action…

When a button is pressed (Mouse Click / Tap) it can do something. You determine the action. If you simply don't want to code, just have a button go somewhere in a separate timeline that loops… two frames… text shown / text hidden… kinda easy… but you have to control that timeline with starting / stopping / restarting. That's just a matter of getting familiar with Hype.
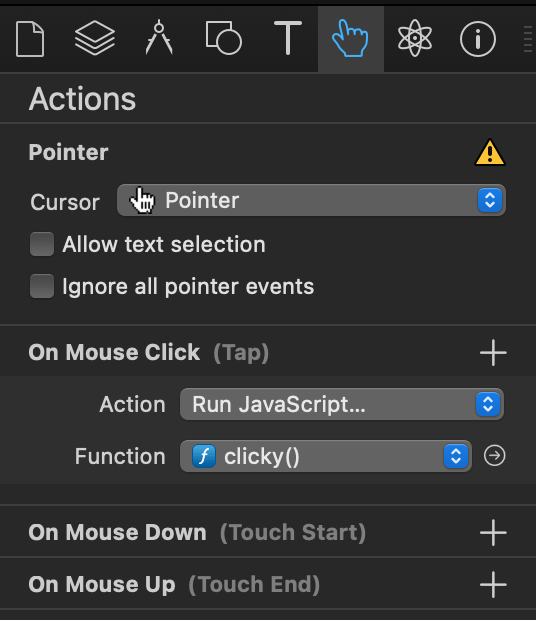
But in the example, it runs JavaScript. That's the "Run JavaScript" action. That's the second part. You can run JavaScript to make your Hype project more dynamic.
It's basically one line that you're interested in…
hypeDocument.getElementById("Text").innerHTML = element.id;
That's the third part.
In the "hypeDocument"… get the element named "Text"… and change the innerHTML to the element.id. (That's the name of the button that was pressed.) All four buttons are running the same JavaScript code.
You could change… element.id …to… "Text to go into the box"
That will show the text. The problem is that you want to hide it. The challenge here is not that the task is difficult, it's that there's so many different ways to do it. Here's another example…
If you don't need to support Internet Explorer… which it really shouldn't be supported at this point …you can use standard HTML. The "details" and "summary" tags let you show and hide boxes. The only challenges there are that CSS would be needed to make those boxes look pretty, the HTML/CSS would need to be manually added to the Hype project, and some additional work (JavaScript probably) would be needed to make the boxes better for Accessibility.
If I was using Hype, I probably wouldn't go with detail/summary tags. If I didn't want to code at all, I'd probably use a different Animation Timeline for just controlling the text box. Yet, I'd probably use custom JavaScript, like shown in the "clicky" Hype Template.
Another possible solution is… classList.toggle()
hypeDocument.getElementById("Text").classList.toggle("Hide")
It's so beautiful. Basically, if the element has the "Hide" class, it will be removed. If it doesn't, it will add it… like a light switch. That depends on the CSS though. There are so many different ways to show and hide text. Again, the best answer might depend on accessibility requirements.
But also, it depends on your design requirements. With CSS animation, the way the text can be shown or hidden could be more visually impressive. There's another video about that here…
…it's a pure HTML/CSS/JavaScript project, using a different Tumult app called Whisk to show the code and the webpage side-by-side, but the general idea could be added to Hype. It's a matter of adding the CSS, which could be done in the HTML header, and the JavaScript.
To truly master Hype, knowledge of JavaScript is very useful.