Plugin will be back soon, sorry for the inconvenience caused.
Any particular reason why you took it down?
Plugin is back !
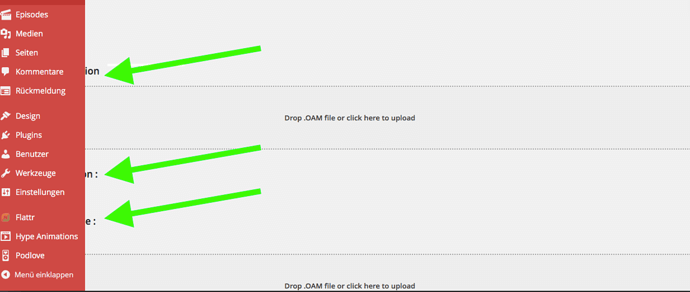
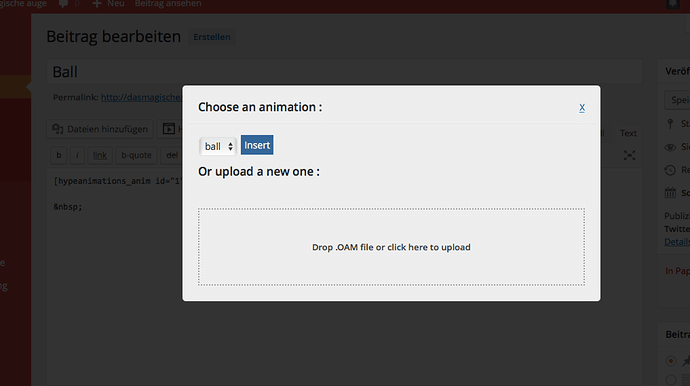
This is cool. Thanks. I work on a 13’’ MacBook and it seems that the Drop-field is a bit large, I can’t see the description at the left side. (See picture attached)
Benjamin - I’m guessing from the change log that 1.5 won’t resolve the responsive issues I had with 1.4 (mentioned above)?
It seems that CSS doesn’t works, what is your browser ? The drop-field is supposed to be in a modal popup, i’ll take a look on that.
I’m working on it for a next release with a “responsive” checkbox, but it will take some time 
Wonderful Benjamin, very much looking forward to it. In the mean time, perhaps this may be of use to you…
I was having problems with responsive even when just embedding hype manually into Wordpress. With Tumult’s help, I got everything working nicely, except that the Hype’s height would only adjust on browser refresh:
http://www.aqueum.com/testpost/
Daniel of Tumult helped with some javascript that would resolve that issue too, had I been willing to put a script in my footer for each Hype document I added to my site.
Would it be helpful if I was to forward you our email chain?
Happy to help out on this -- there's some interesting considerations here. For documents that use responsive layouts, the Hype JS will automatically adjust the hype container div (as long as that div can get a sense of the size of the parent element). In general, I recommend using responsive layouts, and not flexible layouts, for Wordpress embeds. This avoids the issue where a Hype element with 100% height can't fit the size of its own container because it can't get a reading of the available height of the container in the Wordpress theme.
Safari 9.1.
I appreciate your effort, Benjamin.
Doesn’t your recommendation of responsive rather than flexible layouts mean that Hype users then need to create n+1 layouts to fit any potential browser window size? I thought the work you did with me with the www.aqueum.com/water-cycle illustration was almost perfect. All it needed was a way to include one script for all hype documents that caused them to reassess their height (or refresh) when the window resized.
As I see it, the hype-animations plugin could be the perfect place to perfect and implement such a script. That way any hype document could scale like a regular image.
With responsive WordPress themes (which in my experience are continuously scalable), I think flexible (continuously scalable) sizing is a must. Flexible layouts then fill the gap between multiple responsive layouts that overcome interface and text-size issues - if such issues exist.
I agree -- but there's so many variations in how a responsive design could look or behave, so part of the challenge when working on a document (and huge challenge for how I work with people through these issues) is the establishment of exactly what is possible. Unfortunately, almost anything is possible ![]()
I think a good feature to add to the plugin @Benjamin would be a way to set the height of iframes to ensure they are responsive. Something as simple as these lines could help an iframe with a single scene size (which also scales) maintain a correct ratio of height x width.
In @Aqueum's situation (and this happens frequently), they have a single scene size set to scale based on the available space. If placed in an iframe and squeezed, the iframe needs to also know that it should trim its height. In your plugin, all you would need is an optional width & height field. Happy to help make this work!
Most are, but not all.
Absolutely -- at the very least having a scalable background image to ensure the 'edges' of the document fit in Wordpress is a great technique.
Thank you for taking the time to create this plugin! I’m asking my question here since this concerns WordPress.
I’ve created the .oam file and used Benjamin’s plugin to add the shortcode to a page. My Hype document requires jQuery and although I have it in my resources folder in the Hype application, I deselected the checkbox to include it in the exported document.
WordPress loads jQuery by default. Unfortunately, when accessing my Hype animation, it does not recognize that jQuery has been loaded by WordPress. I believe this is a timing issue. Does anyone know exactly how to create the dependency such that the Hype animation waits for jQuery to finish loading?
Thanks again for creating the plugin!
Cheers!
This is a different issue than the one mentioned earlier. It is specific the @Benjamin’s plugin. I’ve included zip file that contains the original Hype document and the .oam file.
Utilizing the plugin on a page via the shortcode created, then view the page, the Hype document elements are present; however, there is an external js file that is in the resource folder that is supposed to load but does not. Is there something I’m doing wrong?
When previewing the document from Hype, the external file is loaded as expected.
Thanks!
P.S. What I’m asking is, is your plugin inserting into the page/post Head the js script code needed for the Hype animation?
Archive.zip (338.8 KB)
Here’s one way of addressing this issue. Assume the .js file has the function: externalHello(). If this function uses jQuery, then wrap the code as shown below.
function externalHello() {
jQuery(document).ready(function( $ ) {
$("#text").css("color", 'red');
$('#rec').css('background-color', '#000000');
alert("Hi from the outside world!");
});
return;
}Hey, I am going to need to upload a bunch of Hype files to a WordPress site and just started poking around on how to do that. Found this plugin, very excited you made this, but tried to upload the plugin to the site and got this error...
The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
That error looks like there was an issue with the unzip process. You might want to try unzipping with a different program (or on a different computer) and then move into place.