I haven't done this with a live project, soooooo… potentially dangerous!
You might want to backup your project before trying this technique
…and work with a copy of the project.
…as the following is just an experiment.
I created a Hype project with a red box. That color was #ff2600. So, let's say I didn't like that color red and I wanted to use the “Photics Blue” color… #4080bb.
The Hype Project should be closed at this point.
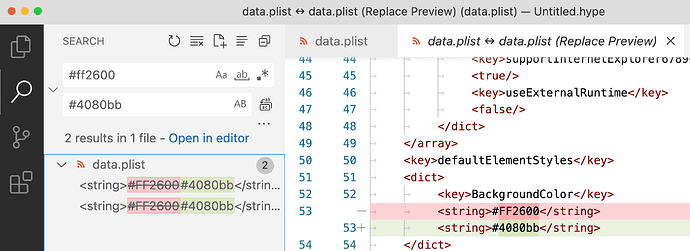
I opened the whole Hype project in Visual Studio Code, but it seems the main action was in the “data.plist” file. So, from there I just did a find and replace.
It worked. The box turned from red to blue.
The scene thumbnails were out-of-date, but Hype updated them quickly.
But in general, when I have a web project where I want to change the colors dynamically, I use CSS Variables. Here's some information…
- Using CSS custom properties (variables) - CSS: Cascading Style Sheets | MDN
- "css variables" | Can I use... Support tables for HTML5, CSS3, etc — Pretty good browser support
- 10 Awesome & Important Features You Can Use When You Stop Supporting Internet Explorer — Photics video showing off this feature.
It's not too difficult to add this kind of feature to a Hype project. It just involves a little bit of CSS and adding classes to the elements in Hype. But, for people that don't want to code, I suppose it would be better if Hype managed that.
I added “CSS Variables” as one of my recommendations for Hype 5.