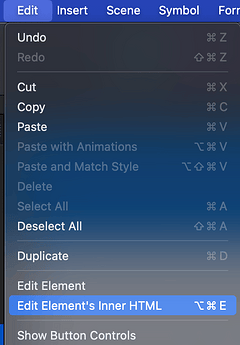
So, this has to be done in two places, once in the “Small” scene and again in the “Medium” scene. Basically, in the timeline there layers, there's a folder called “Mini Menu” in the small scene. That has the five layers for the five buttons. Just edit the inner HTML of those elements to change the text…
The Medium scene has one “Menu” element, where all five buttons are together as HTML. Just change the text part, not the “data-button” part.
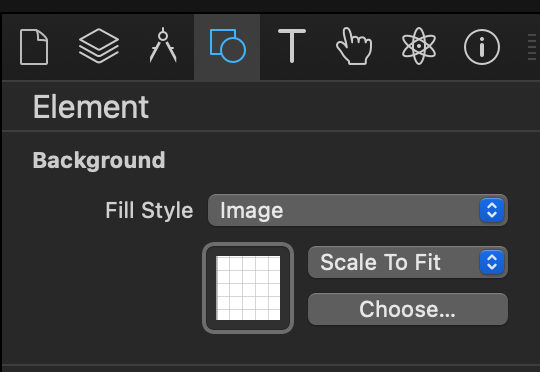
Did you delete the whole element? Instead of deleting the grid, you can just change the background.
This template is just for the menu to be sticky. Making the whole banner sticky is possible, but that is a bit of work. It's why I suggested the “Sticky” option in the Hype 5 ideas list.
This template uses JavaScript to make the menu stay on the screen. There's a much easier way… https://www.youtube.com/watch?v=2EK6-ct5K_c&list=PLORkPhKfIRgkRqXwyq5_DYTHMi8mxFSVH&t=220s
I'm also in a rush right now though. So, at least this information could be a good starting point. ![]()