MaxZieb
October 19, 2019, 6:21am
21
hypeDocument.setElementProperties is only a wrapper to the Hype API function hypeDocument.setElementProperty meaning it only supports the attributes listed in the help of that native function.
You can always change the display with element.style.display = "fixed" with element being a reference to the element you want to change.
alexlii
October 19, 2019, 6:47am
22
Thanks. It would be really great if it can be changed by a Javascript with class name, by this way, the element or a group of elements can be set as the following dynamically:
Do you think it is possible please?
Thanks
MaxZieb
October 19, 2019, 7:35am
23
Classes can set the display property but they can’t „see“ the scroll offset. So until now no real way todo it with only CSS.
h_classen
October 19, 2019, 8:38am
24
css sticky toggles ‘scroll’ and ‘fix’ …
disable scroll on the body may be an option …
1 Like
alexlii
October 19, 2019, 11:45am
25
Thanks @MaxZieb and @h_classen ,
I realize it is not easy
URL:
Powerful. Beautiful. Durable. Check out the new iPhone 15 Pro, iPhone 15 Pro Max, iPhone 15, and iPhone 15 Plus.
I just suppose this Javascript is by IntersectionObserver, is it possible to do by IntersectionObserver if CSS is not the right way please?
[HypeGlobalBehavior]
This idea got triggered back in the day trying to explain Custom Behavior as Tweets . The idea stuck with me …
Mostly I use Hype these days for Widgets in CMS-Projects, hence I thought I share the concept of a unified communication pipeline across individual widget. So, I recreated LocalConnection from the Flash-days with a little Twitter-twist and named it GlobalBehavior:
Hint: The code is an extension. It enables all Hype-Widget loaded on the sa…
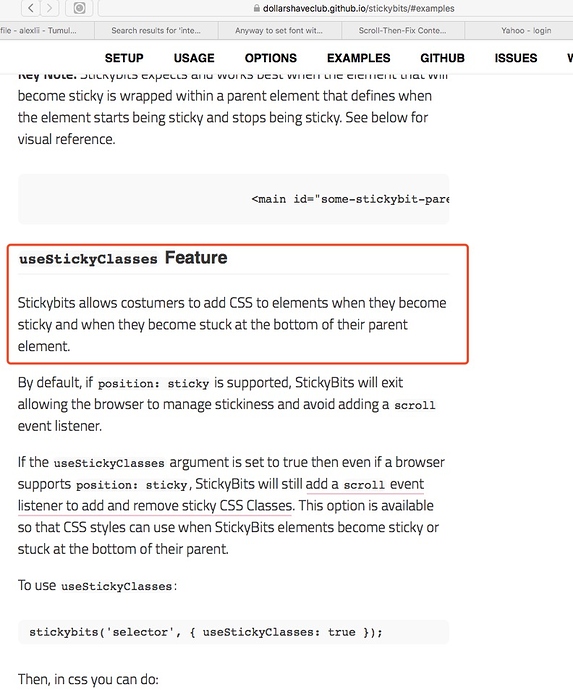
Also, I found this resource, and it really look like what I expect:
Really expect your professional comments, thanks in advance.
hend
October 6, 2021, 2:55pm
26
How to do this multiple Layouts? can we use class instead of element ID?