
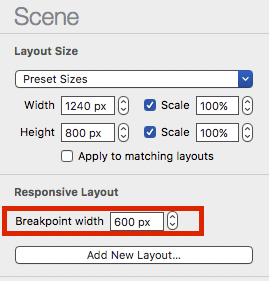
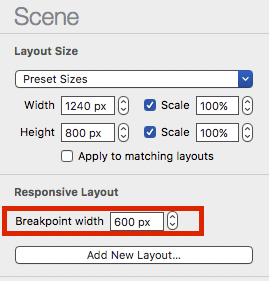
in Hype you can adjust the breakpoint between layouts
envy_test_improved.hype.zip (134.5 KB)
I improved a lot of things in your project, you must fix some issues in the drop navigation and some other things

in Hype you can adjust the breakpoint between layouts
envy_test_improved.hype.zip (134.5 KB)
I improved a lot of things in your project, you must fix some issues in the drop navigation and some other things