Great...
I creative this one yesterday:
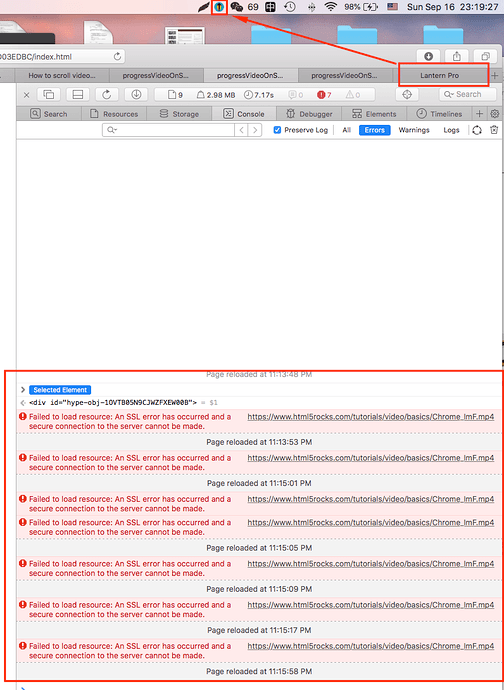
There is a problem for me to access these videos in your sample:
Although I am using lantern VPN:
but I believe your sample is great and professional one, For test purpose, I tried to use your javascript and add a local video in your sample, and make the scene as responsive layout with 2000px height.
My one sample works for local video but I can not make it fixed at a position, but your one does work for local video, would you like to have a check or try please?
Thanks
progressVideoOnScrollbyalex.hype.zip (891.1 KB)