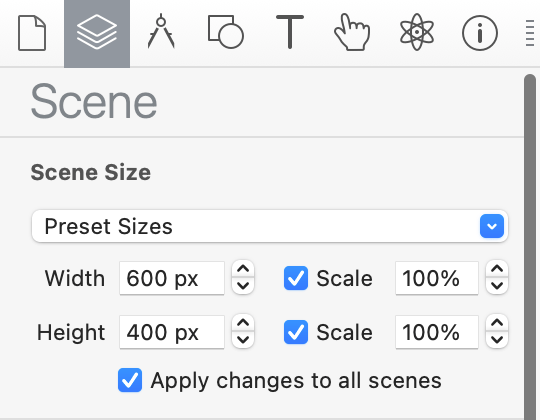
Did you check the scale options?

I usually just throw everything into a group and then scale that group. Here's an example...
https://photics.com/free-template-tuesday-29-tumult-hype-picturing/
...but that scales the whole scene proportionally. If you just want to fill the available space, maybe the first mini Physics template is more like what you're looking for...
...the walls are pinned to the sides, then the background expands to fill the space. It's a pattern, so the background can just be repeated.