There are several ways to do this.
One way is to add the SVG code directly to a blank Hype element - that way you can access all the identifiers and classes directly and thereby make them interactive.
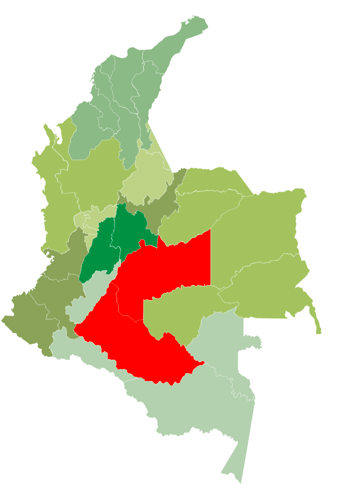
Here is an example of your map that changes to red following a click so it looks like this:
Here is the code that does this: Colombia Interactive Map2.hype.zip (62.7 KB)