Here you go. It’s based on the mentioned transition template
sneakPeakAtNextSceneTemplate.hype.zip
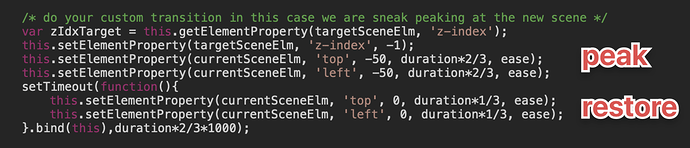
The code portion I edited is minimal and contained in this section(top, left positions and durations):
Hint: I used the keyword this. Even though it shortens calls you got to know your scopes to use it well. You can also just replace it with hypeDocument