Pure JavaScript can get you fullscreen…
…but I'm still not sure that's what you want. I did a quick test with…
document.getElementById(hypeDocument.documentId()).webkitRequestFullscreen();
That code was triggered when a button was pressed. And while it didn't work in Hype Reflect, previewing on Mobile Safari did trigger fullscreen. However…
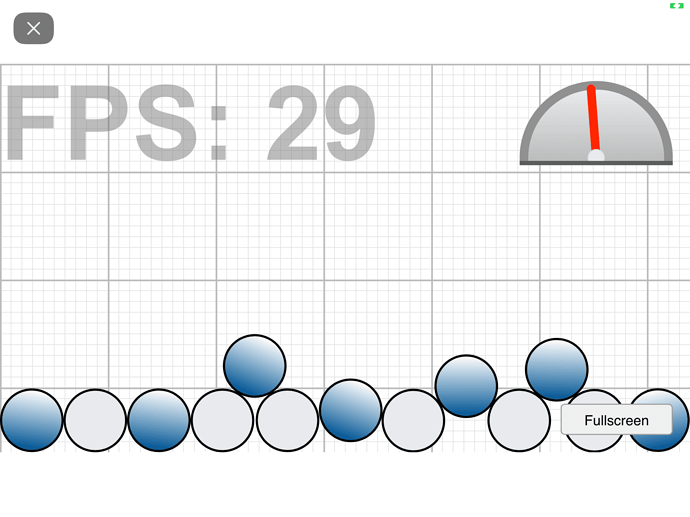
It adds a close button to the top left. I even looked at the source code to see if I could hide that button, but it seems to be at a level above the web document.
How was it iffy exactly? Shouldn't the app route just work? I'm the one that makes Wrapping so it's expected that I say this, but it works awesome for me. Unfortunately, Wrapping doesn't support Android, but wouldn't just making a WebView manually work?
I can turn a Hype project into an Android App... Wrapping – Export Hype HTML to an App 🎁 - #60 by Photics …that's not really a problem. The problem I've been having is having Wrapping automating the process. ![]()