Sure! Good you asked! 
Tutorial to add fonts manually:
- create all the web fonts needed with a website like fontsquirrel or google fonts
- open the CSS file and be sure that the path is the same folder of the CSS file
NO
src: url('../fonts/fontawesome-webfont.eot?v=4.5.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff2?v=4.5.0') format('woff2'),
url('../fonts/fontawesome-webfont.woff?v=4.5.0') format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.5.0') format('truetype'),
url('../fonts/fontawesome-webfont.svg?v=4.5.0#fontawesomeregular') format('svg');
YES
src: url('fontawesome-webfont.eot?v=4.5.0');
src: url('fontawesome-webfont.eot?#iefix&v=4.5.0') format('embedded-opentype'),
url('fontawesome-webfont.woff2?v=4.5.0') format('woff2'),
url('fontawesome-webfont.woff?v=4.5.0') format('woff'),
url('fontawesome-webfont.ttf?v=4.5.0') format('truetype'),
url('fontawesome-webfont.svg?v=4.5.0#fontawesomeregular') format('svg');
-
add all the files to Hype (fonts and CSS)
-
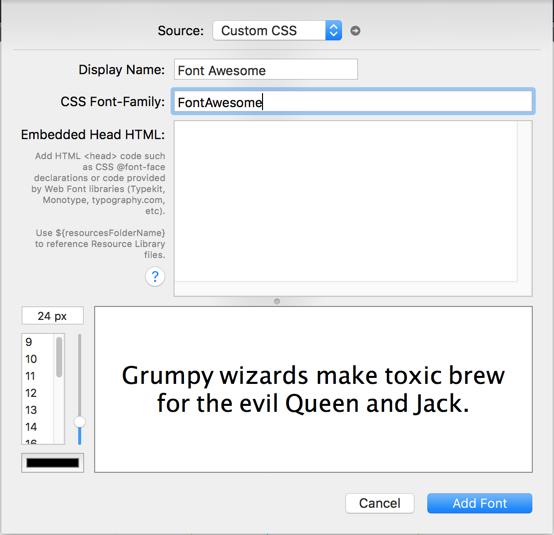
to make Hype see the font just add a font with the interface, but without adding any other code, be only careful to put the same font-family written in the CSS (the Display Name is up to you, is like you wanna call it in the Hype menu)
@font-face {
font-family: ‘FontAwesome’;

TIPS
Since Hype doesn’t support different font weights, just create different font-families names:
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 100;
@font-face {
font-family: 'Lato-Light';
font-style: normal;
font-weight: 300;