lang_v3.hype.zip (77.5 KB)
Cannot dive at the moment, also example of what you have would make it easier to do so.
Projects can be exported using the OrganizedAssets export script
You should then be able to hard code the paths in the images to some thing like "images/en/en-full-g.png"
You can probabaly edit the export script to create the language folders in the images folder using some data like the project name of something but it may be simpler to adjust after export
--Update,
Actually editing the script is easy.
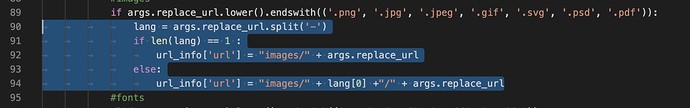
Change the line:
url_info['url'] = "images/" + args.replace_url
to
lang = args.replace_url.split('-')
if len(lang) == 1 :
url_info['url'] = "images/" + args.replace_url
else:
url_info['url'] = "images/" + lang[0] +"/" + args.replace_url
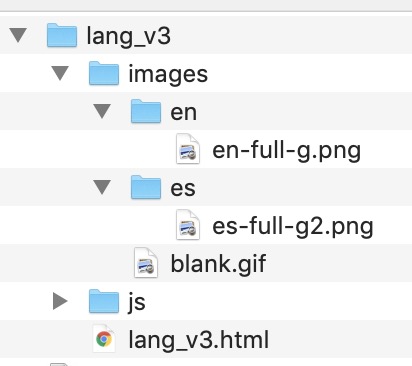
This will for example look at the image filename "es-full-g2.png"
Split it by the hyphens "-" and return the first in the resulting splits. "es" ,"full" , "g2.png"
The "es" will become the name of the image folder where the image will be placed.
The script will write this out to file.

The path in the hype project would be :
window.logo = {
"en" : "images/en/en-full-g.png",
"es" : "images/es/es-full-g2.png"
};
This should work on single lang projects also.