I don’t know why the folks at Hype make it so darn hard to create a contact form. Just give us the defining code and be done with it. It will increase sales because it adds to how Hype can be used in other ways besides straight animations. As I’ve read in the forums, the rational for not making this contact form info more easily available is because Hype is essentially an animation program, not a web page/website creator. But since you can export as HTML5 that means you can use the end result on the internet as an entire website or just a contact/response web page. I know because I did it and create an entire website using only Hype.
Anyway, to the rescue: DBear!!!
So I guess someone is listening after all.
Making forms in Hype (With Example / PHP template) - #9 by noonas
Using his contactForm=v2.zip file as a base, I changed a lot in the wording and came up with code that works for my website.
Yes I said website. I went against the norm, against everyone who says don’t use animation like this for a website, and did it anyway.
I only reference it here to show what can be done in Hype. The entire website has been created using Hype 4. Has 156 scenes and 171 buttons linking to somewhere else on the site. Needless to same it drove me crazy creating this baby. But in the end it’s serving me well. It’s my personal website advertising portfolio.
Enclosed in this zip file (below) is everything I did, including how the end result works out when someone uses my contact form.
(For a test shown below, I sent myself a message using one of my other websites.)
Here’s the contact.php code I finally used:
<?php
$address = $_POST['email'];
$message1 = 'Senders Name: ' . "\r\n" . $_POST['name'] . "\r\n\r" . "Senders Email: " . "\r\n" . $_POST['email'] . "\r\n\r" . "Senders Message: " . "\r\n" . $_POST['message'];
$message2 = "Hi " . $_POST['name'] . "\r\n\r" . "I just received a message from you that was sent to me using my website contact form at: " . $_SERVER['HTTP_REFERER'] . "\r\n\r" . "The message read:" . "\r\n" . $_POST['message'] . "\r\n\r" . "This is an acknowledgment that I received the message and will reply to you shortly. Thanks for sending it.";
$headers = "From: donking@thedesignbeacon.com";
//$headers .= "content-type: text/html";
$email = $_POST['email'];
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
echo "Invalid email format";
} else {
echo 'Thank you '. $_POST['name'] . '. I have sent you an acknowledgement that your email has been received.';
mail("donking@thedesignbeacon.com","An email has been sent to you from your Design Beacon website",$message1,$headers);
mail($address,"FROM THE DESIGN BEACON - Thank you for sending your message",$message2,$headers);
}
?>
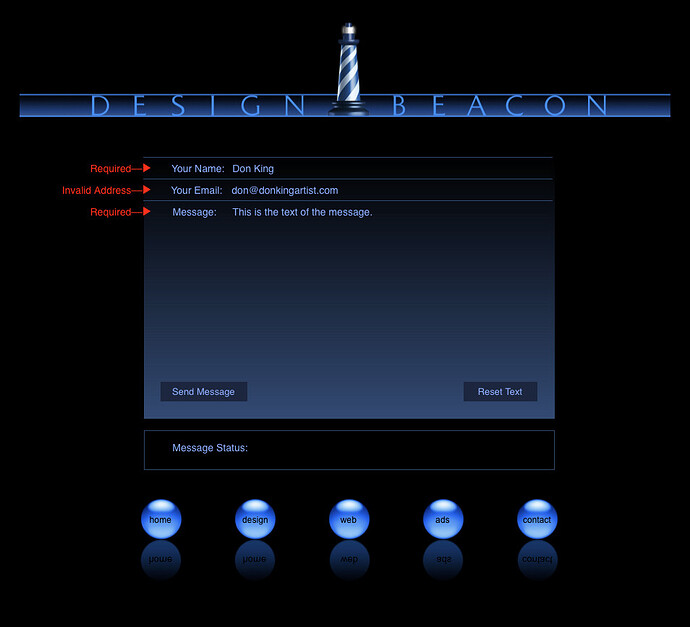
And here's what my contact form looks like on my site. The red text will appear if the form isn't filled out correctly. I used code in a contactFormSendMail.js file to create this. It's included in the zip folder at the bottom of this message.
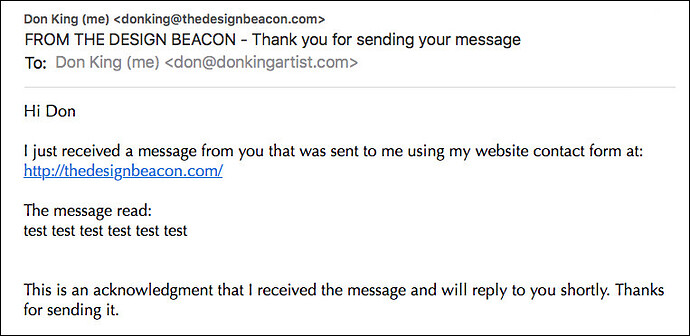
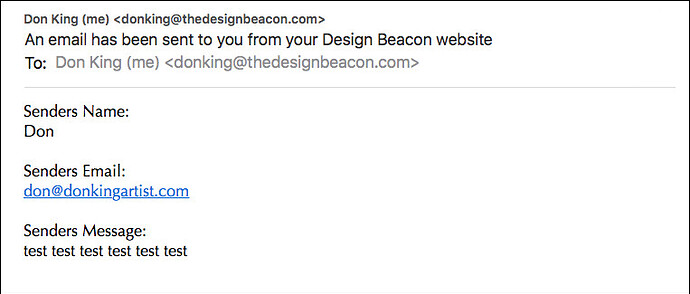
And finally, here are 2 emails files that show what the messages look like to both sender and receiver when the contact form is used using my version of the contact.php file.
Everything I've talked about is in this 10 file zip folder:
contact_form_the_design_beacon.zip (1.1 MB)
Sorry this post was so long, but I wanted to say everything I could.
Hope this helps out with a little more info then has already been given.
Regards,
Don