I think you can only pin one element to the scene.
You may have to make more than on scene and use the same controller.
This looks like it can get complex if you are running more than one timeline..
Maybe pre plan scene to element in an associated array (named)
And iterate scene creation. mainly to save duplicating code.
But as I say multiple hype timelines may be fun.
//---Single timeline.
var controller = new ScrollMagic.Controller();
var elementsToPin = {"ScrollMagicScene1":'#aaa', "ScrollMagicScene2":'#bbb'}
for (const scne in elementsToPin) {
// console.log(`${scne}: ${elementsToPin[scne]}`);
sceneCreater(scne,elementsToPin[scne])
}
function sceneCreater(scne,elem){
console.log(scne);
this[scne] = new ScrollMagic.Scene({
duration: 1000, // the scene should last for a scroll distance of 1000px
offset: 926 // start this scene after scrolling for 926px
})
// pins the element for the the scene's duration
.setPin(elem) // pins the element for the the scene's duration
.addTo(controller) // assign the scene to the controller
this[scne].on("progress", function (event) {
hypeDocument.goToTimeInTimelineNamed(event.progress * hypeDocument.durationForTimelineNamed('xxx'), 'xxx')
});
}
//-- Multi timeline
var controller = new ScrollMagic.Controller();
var elementsToPin = {"ScrollMagicScene1":['#aaa',"timeline1"] , "ScrollMagicScene2":['#bbb',"timeline2"] }
for (const scne in elementsToPin) {
// console.log(`${scne}: ${elementsToPin[scne]}`);
sceneCreater(scne,elementsToPin[scne][0],elementsToPin[scne][1])
}
function sceneCreater(scne,elem,timeline){
console.log(scne);
this[scne] = new ScrollMagic.Scene({
duration: 1000, // the scene should last for a scroll distance of 1000px
offset: 926 // start this scene after scrolling for 926px
})
// pins the element for the the scene's duration
.setPin(elem) // pins the element for the the scene's duration
.addTo(controller) // assign the scene to the controller
this[scne].on("progress", function (event) {
hypeDocument.goToTimeInTimelineNamed(event.progress * hypeDocument.durationForTimelineNamed(timeline), timeline)
});
}
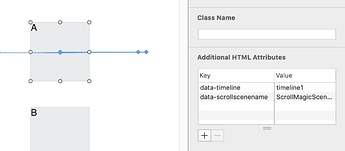
//-- Ussing attibutes.
var controller = new ScrollMagic.Controller();
var elementsToPin = ['aaa', 'bbb']
var i;
for (i = 0; i < elementsToPin.length; i++) {
var tml= hypeDocument.getElementById( elementsToPin[i]).dataset.timeline
var scn = hypeDocument.getElementById( elementsToPin[i]).dataset.scrollscenename
var elem = "#" + elementsToPin[i]
sceneCreater(scn,elem ,tml)
}
function sceneCreater(scne,elem,timeline){
console.log(scne);
this[scne] = new ScrollMagic.Scene({
duration: 1000, // the scene should last for a scroll distance of 1000px
offset: 926 // start this scene after scrolling for 926px
})
// pins the element for the the scene's duration
.setPin(elem) // pins the element for the the scene's duration
.addTo(controller) // assign the scene to the controller
this[scne].on("progress", function (event) {
hypeDocument.goToTimeInTimelineNamed(event.progress * hypeDocument.durationForTimelineNamed(timeline), timeline)
});
}