+100
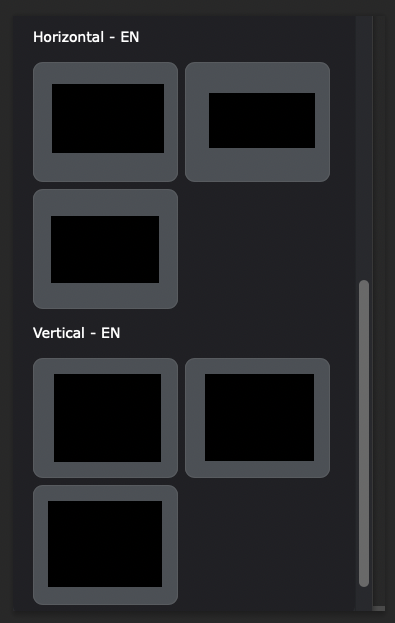
Templas are a great idea but should be simple to understand and use.
To work they should also be downloadable from the site, I remember mockups from a few years ago.
This would be a big boost to spread the software!
That makes sense. That would help with game development, as I could create characters right in Hype. None of this clunky tablet style kludges, straight in Hype with Hype's vector tools!
When I see these other apps being promoted, I think… WHY ISN'T HYPE DOING THAT?!
Regarding iPad, the current version of the software is not designed only for basic users and before offering a tool on tablets, a different sharing and learning system should be built for basic users ( basic = no code, the most complicated thing he has to learn is "customer behavior").
You don't need the same app, but an app that does cool things easily with one finger, where you can share the project on your Mac ( and expand controls) . The rest comes over time, funded by development. Hype Desktop ( the current one) + Quick/Essential Hype (edit only timeline and limited options + IOS simulator). The right way to learn for a beginner, ( about 80% of the market)
Hype Reflect could expand its functions progressively, perhaps it is a more smart path to take?
I have been following the forum for years and I promote hype as much as I can in my work. In my opinion the market can grow much faster if development focuses on the basic user and this unfortunately involves choices that are contradictory to current software philosophy. 
The mobile version must be a simple tool to get a huge number of people to play.
It must seem like a toy with free templates ready to download and use immediately, in less than 3 minutes from start.
Add templates designed for short animations on social media and the app will be successful. Any feature that makes an animation look great on a phone, physics, text effects, morphing, all together, the best of hype 4 merged in macros, template, symbols...
Choose and edit the template, text, effects, timing with one finger and then export a video in 3 minutes to the ipad camera roll or directly to your social network from the app, this should be the first user experience.
In addition to this, a nice online refresh of Tumultinc's image aimed at the new generations would be needed. The Templates distribution must pass through social media, to attract new Z-gen developers and new users, and paves the way for the marketplace! the next level for Hype Pro
Without these prerequisites the cost of development for another platform is high. Otherwise, pay Hype with a multi level subscription (based on support and access to new/pro api ) or raise prices but we have to compare ourselves with competitors.
Hype (maybe) doesn't need new features but just to be easier to use and offer a built-in space to share a lot fresh templates for all uses (really easy to use, fun social media themes) .
The requests for features that I read in the list could be financed in this way, undercover, in phase B 
My two Cents