Perfect as usual. Thank you!
Such a fantastic Drag and Drop resource Hans has made!
One little issue that I am having that I cant figure out.
I have an "On solved" custom behaviour that does something when the puzzle is solved. It works great. The problem I am having is that if I have two draggables that can be dropped in the same drop zone my "On solved" stops working.
For instance with my draggable selected, if I change my data-drop value to "drop1 | drop4" to activate two drop zones the problem occurs.
I have attached a sample that illustrates the issue.
(not related, but in the sample, when I go back to scene 1 the drag and drop fires "solved" after only one drop. Not resetting completely?)
Thank you!
Mo
drag_test.zip (129.0 KB)
You are right, it's a puzzle-solved function and multiple Dropzones are not yet supported for this puzzlesolved behavior. I'm on holiday until next week so i can't have a look. As a workaround i would guess that you can use two identical dropzones for those to enable the puzzlesolved again  the second dropzone could have opacity of zero. Just a unique placeholder ...
the second dropzone could have opacity of zero. Just a unique placeholder ...
Ah, perfect, thanks Hans, I will give that a try! Enjoy your holiday!
solved4multipleDrops.hype.zip (71,8 KB)
this should fire solved-behavior-event for puzzles with multiple dropzones correct ... -> fires when every dropfield is populated
Beautiful. It works perfectly Hans! I can't thank you enough.
Dang, seems like a bit of a gotcha with this new one. Before I could have no dropfields for some dragables and "solved" would fire when the existing dropfields were populated. Now "solved" doesn't fire unless each draggable has a field to populate. Any ideas? Cheers
that's true, each drag element needs a droptarget ... will fire when every droptarget is populated ... that's just how it works ...
Rats! I was able to do this with the (HypeDragAndDropEnabler) and (intersection-observer) js files from 2020. Of course the multiple drop zone doesn't work with these older ones, which I need too. It is desirable to drag elements that don't drop anywhere in some cases, yeah? See what I mean in this sample using the 2020 .js
dropzone_removed.zip (75.5 KB)
I need to figure out a way to have both features.
I did find a simple work around. Just put the transparent drop zone under the drag element. Doh! But you have to click on it to activate the drop so that is not going to help.
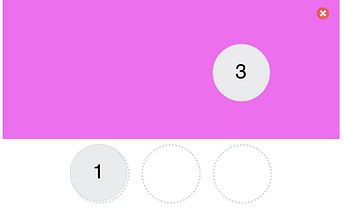
Hi there, look at the sample enclosed. When I drag and drop each circle on the below one an action triggers an element that is covering the other 2 circles. And that's fine to me. But if I only touch for example 1 and 3 and I drag the 2 on the drop position you'll see that the 2 circles are "over" the rectangle.
How can I manage to let the rectangle stay always over the 2 other circles?
demoSuperimposition.zip (110.7 KB)
I'm not sure I follow/see the problem... Would it be possible for you to send a screen capture (command-shift-5) and also a zip of the actual .hype document? Thanks!
They mean. when they click on a number ( say number 3 ) but do not drag the number 3 but instead go to another number I( say number 1 ) instead and drag number 1 down to the target, the number 3's z-index appears to have changed and has been raised to the top.
This means when the rectangles slide down the number 3 is exposed above them when it should be below them.
xyz.hype.zip (39,2 KB)
put the drag and droppart in its own bubble ... means grouping ![]() it's just a scriptlazyness
it's just a scriptlazyness ![]()
Come on h_classen ![]() It's ridicolous simple! I was planning to do some javascript... Thanks! Brilliant!
It's ridicolous simple! I was planning to do some javascript... Thanks! Brilliant!
Hi all, this script is a great help – many thanks! I was thinking about several different ideas for educational games but a central element to all of them would be randomisation – so as to give a better user experience. I thought I would try something very easy at first – re-ordering 5 numbers. I can shuffle numbers and re-assign ‘data-drop' but it seems that the hypeDragAndDropEnabler must be reading and storing the initial data-drop attributes I assigned. I tried calling unloadDragDrop() and then dragDrop() to re-initialise but it didn't seem to work. Would anyone have any ideas?
tarraing_scaoil.zip (71.5 KB)
yes, the init is on Sceneload ... so, if you start the shuffling on Scene Prepare for Display you should be fine
///////////////////////////
to mention that Max did a newer approach in his extension-project -> Hype Action Events - #17 by MaxZieb