Hello VickyMadhas, you’re welcome 
you’ve got any file showcasing your attempts? what’s your environment?
in my hype preview the snap, timeline and sound can’t working,
I try puzzle, basic drop, jungle lodge, all of that not working.
I use:
Tumult hype pro 4.0.1
Brave and chrome lastest version.
(in your live demo link working perfect)
take it as good news.
the newest version is 4.0.5.. you may consider an update ![]()
if that does not work too ... to confirm:
you just download, unzip, open, preview and it does not work¿
or are you doing any further steps?
thank, it’s working
Hi everyone! Love the snap back feature, thanks @mpd and @h_classen. I’m trying to make a grammar tool that uses the drag and drop feature with an input field. Don’t laugh too hard at my inability to code, haha. Anyway, the snap lock feature doesn’t want to play for input fields. @Daniel mentioned input fields overriding Onclick events. I tried following his lead but failed. The idea for the drag field is so teachers can add their desired vocab for the students to drag and drop into the grammatically correct destination. test input field drag.zip (315.0 KB) Many thanks for your time and thoughts.
it’s tricky. Such setup is not yet supported …
test iFrame input field drag.hype.zip (306.7 KB)
as a compromise:
this’ll enable the content of the iFrame when the drop has been done.
so when it’s been dropped you can write to this input-tag.
i removed your iFrame-embed-code cause it was throwing errors …
Thanks Hans! Works like a charm!
Just making sure I understand the use case here... is the teacher going to enter vocab while the students are using the app?
If not, why not have the teacher enter the vocab into a text file, read it in at launch and create the objects based on that?
If so, take a look at something like this...
http://www.darrenscorner.com/tutorials/
Hola, puede apoyarme para integrarlo a un rompecabezas que estoy haciendo. Es para niños con discapacidad. Soy nuevo en esto.
Gracias de antemano.
Thanks for the questions @mpd.
The idea is that the teacher could elicit an example to demonstrate (on interactive board) what the students would themselves be doing later (on tablet/Chromebooks). The input field allows opportunity for flexibility in how the app is used and works much like a barrier activity. Once the teacher has seen student answers, students can rewrite into a template matching the colour coding (related to parts of speech) or into their books.
Thanks for the tutorial link. Very excited to have a play with that too!
Hello Hans
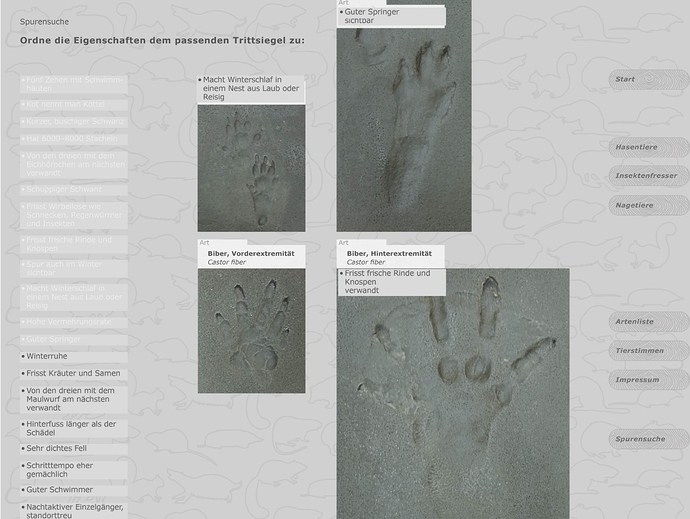
Thanks to you I was able to realize our first interactive puzzle for our museum. Thank you again! Now I would like to perfect the puzzle: if you choose the right target, the bar with the correct statement will be positioned at the top (image 1). I
could you provide a simplyfied examplefile of what your actually doing?
///
if you disable dropsnap you can built any custom approach by scripting the custombehavior-event that occurs when dropped. ..
QuizWEB.hype.zip (563.7 KB)
Now I got it!
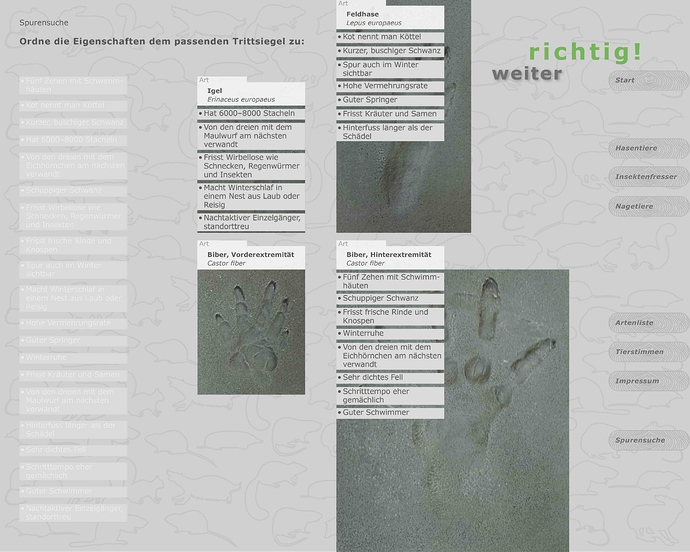
The problem is: if i drag a statement from left to right onto the photo, it gets stuck on top. But I would like the statements to be listed one below the other as in the picture.
that's not provided out of the box and has to be custom scripted.
another approach would be to overthink your game and offer dropfields for every answer instead one dropfield for several answers ...
Ok. And how do i create different dropfields? Thank you so much to help me!
just do not use the image as dropfield, but create dropfields for each answer ... nothing special about it, just rethinking your game ...
That's it! Thanks a lot!
Hi @h_classen. I've been using your enabler and it is making life a lot easier. Thanks.
Can I ask that you have a look at my project please? The first drop works every time. The second does not. It gives an 'undefined' message in the browser inspector. I think I may be doing something silly but can't see the wood from the trees. Thanks
onOrchardDragAndDrop.zip (195.3 KB) .
I just glanced but am able to make the problem go away if you remove the "harvest" class name on the pictures > Harvesting element (keeping it only on the harvestDrop element). Does that solve it for you?
Ha - apropos for this document ![]()