I did an update on the ‘HypeDragAndDropEnabler’. Drag and drop for Hype without touching code …
online: https://www2.aachener-zeitung.de/zva/karlo/test/jungle_lodge/
file: jungle_lodge.hype.zip (615.9 KB)
configuration within hype -> attributes panel
possible attributes:
drag-elements:
data-drag -> should be true
data-drop -> class ... of elements that should allow drop for this element
data-dropsnap -> true ... to snap to left and top of droppable element
data-dragreverse -> true ... reverse dragelement if no drop was possible
one special attribute for a puzzle-mode:
`data-onpuzzlesolved -> name of a custumbehavior to execute when all possible drops have been done`
droppable elements:
data-dropcustombehavior -> name ... of a custumbehavior to execute on drop
data-intersectcustombehavior -> name ... of a custumbehavior to execute on intersection
data-intersectoffcustombehavior -> name ... of a custumbehavior to execute on intersection off
///////////////////////////////////////////////////////
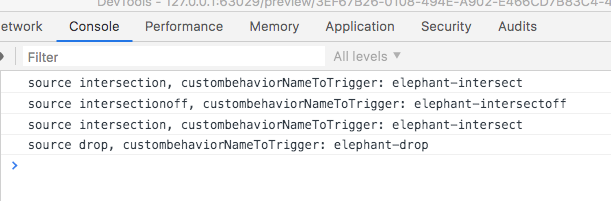
while previewing in the browser you can use the console to check and verify the events and the called custombehaviours:

////////////////////////////////////////////////////////
please checkout and report issues 
/////////////////////////////////////////////////////
@Daniel did a explainvideo on it: https://www.youtube.com/watch?v=bJYgCNTwt0Q