For anybody that wants to use this with the WordPress-Plugin use the following in your functions.php or use a plugin like “snippets” (search under install plugins) to add the code.
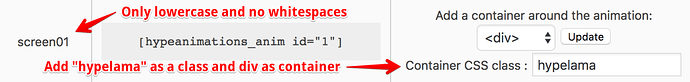
Hint: Make sure to name your file in lowercaps and without any whitespaces or hyphens etc.
function add_hypelama_scripts(){ ?>
<script src='https://unpkg.com/intersection-observer'></script>
<script src='https://unpkg.com/scrollama'></script>
<script>
// initialize the scrollama
var scroller = scrollama();
// scrollama event handlers
function handleStepEnter(response) {
// response = { element, direction, index }
var hypeElmID = response.element.querySelector('div').getAttribute('id').replace(/_hype_container/ig, '');
HYPE.documents[hypeElmID].handleStepEnter(response);
}
function handleStepExit(response) {
// response = { element, direction, index }
var hypeElmID = response.element.querySelector('div').getAttribute('id').replace(/_hype_container/ig, '');
HYPE.documents[hypeElmID].handleStepExit(response);
}
function handleStepProgress(response) {
//console.log('exit', response);
var hypeElmID = response.element.querySelector('div').getAttribute('id').replace(/_hype_container/ig, '');
HYPE.documents[hypeElmID].handleStepProgress(response);
}
function init() {
scroller.setup({
step: '.hypelama',
debug: false,
progress: true,
offset: 0.5
})
.onStepEnter(handleStepEnter)
.onStepExit(handleStepExit)
.onStepProgress(handleStepProgress);
// setup resize event
window.addEventListener('resize', scroller.resize);
}
// kick things off if we find hypelama
if (document.querySelector('.hypelama')) {
init();
}
</script>
<?php }
add_action('wp_footer', 'add_hypelama_scripts');