Hype PencilEnabler (Beta)
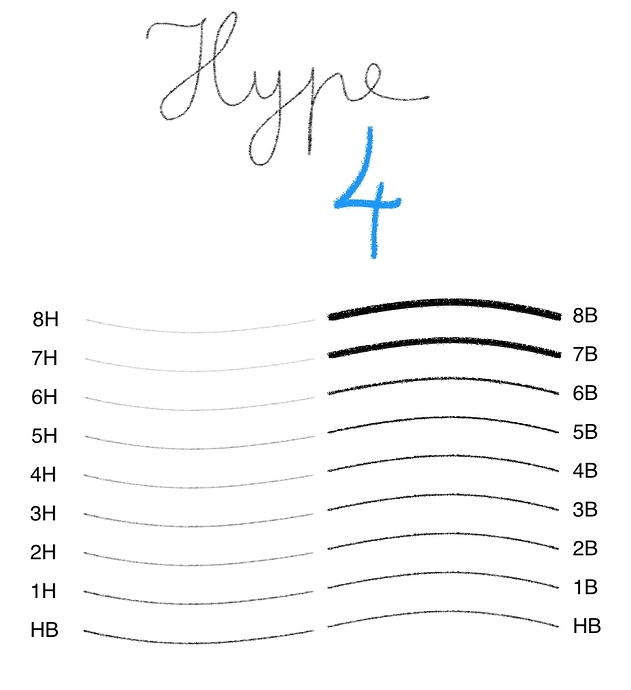
This effect emulates a pencil. It includes a bunch of filters from 8H to 8B. It’s still in beta and needs some optimization. It’s the first filter using a filter factory to reduce code size. Filtersettings are ruffly based on an inkscape document (involved a lot of DIFF/searching).
Example Download:
Hype 4 Example :
HypePencilEnabler 1.0 (Beta)
Versionhistory:
1.0 Initial release as symbol and under MIT-license