Well, it is better in 3.6 but there are still several cases that don’t work right (I didn’t make any changes from my above post).  .
.
Hi Jonathan, I just saw that you fixed the problem with the dragging, thank you, but I have a question, I was using jquery because i use a handle in my draggable object. I wanted to know if it is possible to use a handle as in jquery to move an entire object with Hype’s dragging option so I can use it in a responsive layout. I send you the project i’m now working so you have an idea. As always Thank you.
PD. I send the responsive vs no responsive File
No Responsive file which drags proporcionally:Planes Interactivo.hype.zip (865.3 KB)
Responsive file which drags strange: Planes Interactivo.hype.zip (865.4 KB)
This is a quick example of using the built in drag with a handle.
Firstly, we set the drag on the groups rather than the element. And then shape the Group to fit just around the handle element. All other elements are set to ignore pointer events to avoid accidental drag actions, you may need to adjust that to your requirements.
In using the built in drag actions, I notice a possible bug in that the mouse down/up event that should work before and after the drag event did not work after the drag. The Drag/drop timeline would start on mouse down but not on mouse up if a drag occurred. Maybe @jonathan can have a look at this and see if it is a bug or not…?.
So I had to include a JS function to control the drop part when the drag event completed (end).
I did not put in all your functions as this is just an example. To see how things worked with the built in drag API. Which seems to be ok with the responsive…
dragGroups.hype.zip (230.5 KB)
Hi Everyone, glad to see this topic is still active!
Just some notes from the field:
We’ve been using jQuery with touchpunch.js for all the drag and drop activities we’ve been doing, and so far no problems.
(We’re not using a responsive layout, and are just targeting evergreen browsers across all the major platforms - including iOS.)
Our developers like the simplicity of the jQuery approach, but I’ve clearly heard your warnings about using it and we’re staying eagle-eyed for possible incomapibilites further down the line.
Thanks again everyone, and I’ll keep you posted 
I am using this example to make quick little assessment tool. Student drags answer to answer rectangle. I want to do a quick check of their answer and then provide feedback.
I was thinking I could make the display name of the answer rectangle and the question rectangle the actual answer. Then I would want to check the name of the answer rectangle and the name of the questions rectangle, and then provide feedback if they match or not.
I’m not sure how to go about checking the display name of the objects, storing them, and then evaluating whether they are the same or not? Any ideas?
Thanks in advance!
@MarkHunte I’m looking for a tweaked scenario
On drag fires a new timeline 2 and letting go/dropping it fires timeline 3?
Use the API event gesture phases “move” or “start” and “end” to fire the timelines?
var phase = event['hypeGesturePhase'];
if(phase === "move"){
hypeDocument.startTimelineNamed("timeline2");
}
if(phase === "end"){
hypeDocument.startTimelineNamed("timeline3");
}
Why when I change the size of the rectangles, I need long narrow rectangles for text, does the drag and drop break? The user only has to get close to the target drop zone and the rectangle “answer” will snap to it?
as far as i remember i built the hitcheck on a ellipse-basis (for simplyness) … this hint may help …
Thank you, I noticed you have startTimelineNamed which is not the same as continueTimelineNamed for a seamless transition without that abrupt stop anyhow continue was what I was looking for - great work!
Does anyone know if there’s a way to disable the drag functionality with javascript after using Hype’s built-in “Control Element Position” pulldown on the drag action? For my application, I need to drag an object to a location where, if correct, stays there without the ability to move again. (apologies if this has been covered elsewhere)
create a timeline that sets a element above the dropped one …when the correct drop happens. just set its opacity to none
Thanks, that would certainly work but unfortunately I need to patch about 50 files with many drop locations so code would be the practical choice in this case but it seems as though the built-in control element position action may be overriding everything I’ve tried.
if(event['hypeGesturePhase'] === hypeDocument.kHypeGesturePhaseEnd){
element.style.pointerEvents = 'none';
}
seems to work, though not conscientious tested
edit: if you can not rely on a function attached to hypes ondrag you might listen for ‘touchend’ and ‘mouseup’. of course always in conjunction with your ‘solved’-logic …
That seems to work directly on a simple element that is not a symbol (or within a symbol). My draggable objects are symbols and I believe the issue I’m having is that I cannot make this work on those. At least not yet.
you may add an example. a symbol is just a regular div in the end, so why shouldn’t it work¿
I would think so. Here is a very basic example illustrating a draggable object shape being disabled vs. the same shape as a symbol being disabled using the same method unsuccessfully.
disable_drag_test.hype.zip (27.4 KB)
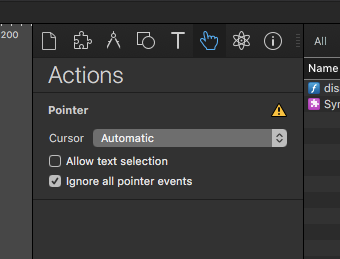
Selecting “Ignore all pointer events” for the circle element inside the Symbol worked for me.

seems that you’re right … hype vodoo 
try to replace your script with those lines :
//on drag start
if(event['hypeGesturePhase'] === hypeDocument.kHypeGesturePhaseStart){
//check for existing object that stores position
if(!hypeDocument.customData[element.id] ){
//create the object
hypeDocument.customData[element.id] = {};
}else{
//store the position
hypeDocument.customData[element.id].left = hypeDocument.getElementProperty(element, 'left');
hypeDocument.customData[element.id].top = hypeDocument.getElementProperty(element, 'top');
}
}
//is position filled?
const checkStoredPosition = (Object.keys(hypeDocument.customData[element.id]).length > 0);
//end of first drag
if(!checkStoredPosition && event['hypeGesturePhase'] === hypeDocument.kHypeGesturePhaseEnd){
hypeDocument.setElementProperty(element, 'opacity', 0.5);
}
//restore position on further drags
if(checkStoredPosition){
hypeDocument.setElementProperty(element, 'left', hypeDocument.customData[element.id].left);
hypeDocument.setElementProperty(element, 'top', hypeDocument.customData[element.id].top);
}Top notch, you nailed it. Jim’s suggestion also works if you can place the handlers on the element within the symbol. I just can’t go that route because of the time it would take to retro fit all of my existing docs.
Hopefully this will serve to help others in need as well. Thanks Jim and Hans-Gerd!