BTW Here’s our documentation on adding fonts.
Here’s a nice article that covers how to use the font: http://furbo.org/2015/07/09/i-left-my-system-fonts-in-san-francisco/
(Note: for a more updated guide (Feb 2018) to generating custom fonts with Font Squirrel, see this post.)
Also note that Hype now allows you to select a ‘System Font’. See this post. Continue reading for generic information on how to use downloaded font files in your Hype document and target those fonts with CSS:
So I downloaded the font files for this font from here: https://github.com/supermarin/YosemiteSanFranciscoFont
I then ran one of them through ‘Font Squirrel’ and generated a font package: webfontkit-20150903-112123.zip (131.6 KB)
I then took a look at stylesheet.css that Font Squirrel created, and copied everything from it. I modified it slightly:
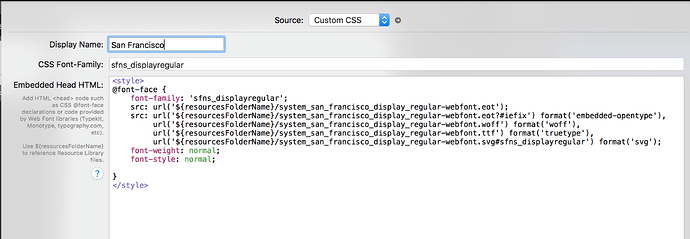
I added this:
<style>
@font-face {
font-family: 'sfns_displayregular';
src: url('${resourcesFolderName}/system_san_francisco_display_regular-webfont.eot');
src: url('${resourcesFolderName}/system_san_francisco_display_regular-webfont.eot?#iefix') format('embedded-opentype'),
url('${resourcesFolderName}/system_san_francisco_display_regular-webfont.woff') format('woff'),
url('${resourcesFolderName}/system_san_francisco_display_regular-webfont.ttf') format('truetype'),
url('${resourcesFolderName}/system_san_francisco_display_regular-webfont.svg#sfns_displayregular') format('svg');
font-weight: normal;
font-style: normal;
}
</style>
I use the ${resourcesFolderName} variable to ensure that the font files are loaded from the resource folder of my Hype document. And I made sure that sfns_displayregular was the Font-family used when selecting that font.
Here’s the example file:
SF Font Example.zip (136.4 KB)
When El Capitan comes out and you want to use this font testing locally, you can use font-family: -apple-system;, but if you want others to see it, you’ll need to use the method above.