Sorry the link didn’t copy over in iOS? Just search for it then Hype ScrollKit
1 Like
two variants for hypedocs regarding height of the doc:
- absolute height
- html and body 100% height
in the first solution you won't be able to have elements that fill exactly the viewport and in the second there'll be no scroll on the document itsself possible (just elements can scroll in this case).
so regarding your approach ... you may have to overrule some Hype-CSS.
Try experimenting with height 100vh for the elements that should fill the viewport may work ...
3 Likes
Where would I put height 100vh h_classen? In the head?
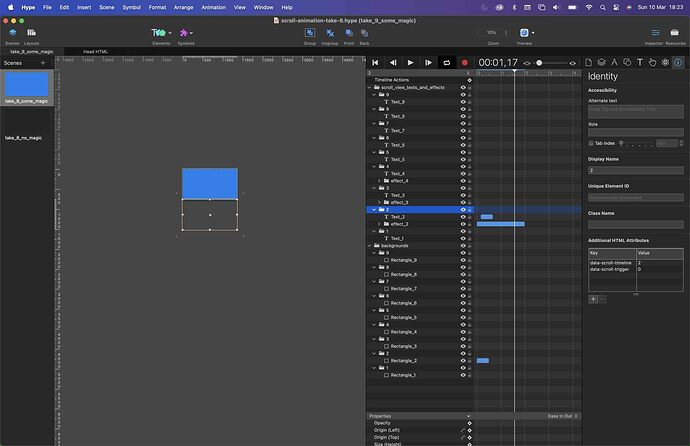
My latest effort. Feels clever. Does not work ![]()
scroll-animation-take-9.hype.zip (43.2 KB)