Hmm,
I like this idea..
So as a quick test I aliased a function inside a hype function like this.
// element - DOMHTMLElement that triggered this function being called
// event - event that triggered this function being called
function timr(hypeDocument,element, event )
window.hypFunc = function(){
var ell= hypeDocument.getElementById('txt')
var timer = hypeDocument.currentTimeInTimelineNamed('foo')
ell.innerHTML = timer
}
}
And set the timr hype function to run on prepare for display.
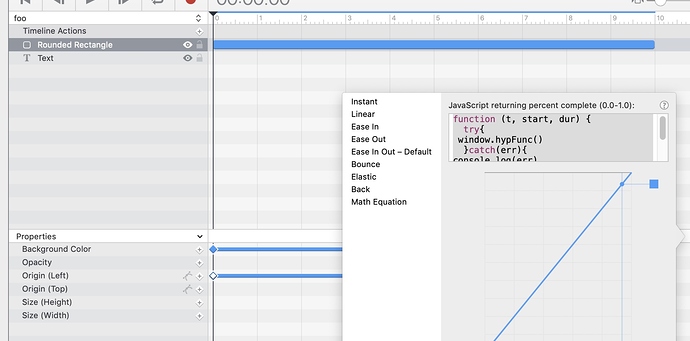
I then set one of the foo timlines start keyframes to a Math Equation.
function (t, start, dur) {
try{
window.hypFunc()
}catch(err){
console.log(err)
}
return t / dur;
}
Math Equation function.hype.zip (14.9 KB)