Hey Mark, the stuff you’re doing to extend Tagsort is really neat. If you’re interested, you should contribute to the GitHub project because I’d love to get your work into the plugin itself.
Came back on this @MarkHunte.
Looking for a solution where i can counting in numbers the filtered objects.
So like having a amount of all tag-objects and then subtract the outfiltered ones and give the result back in a div as text.
How would that be looking in code?
Olof
Just above where the sort animation code is add this code.
We simply need to get the existing count of the animateArray and elementItems Arrays.
var shown = animateArray.length ;
var hidden = elementItems.length ;
console.log("shown " + shown);
console.log("hidden " + ( hidden - shown));
//-- SORT ANIMATION arrayThat easy? Wow. Thank you.
i am using this code
and find it great, but i need a amendment.
At present you can select 1 or more options from the tag searches but i need t
the user to click on 1 choice and the other options grewy
out of hide so they cant be selected.
Can someone show me the code to get this up a running.
Cheers
A little to the code to detect button color, change pointer events.
Change :
//--SET BUTTON COLOUR
var buttonBackgroundColor = element.style.backgroundColor;
if (buttonBackgroundColor == "white") {
element.style.backgroundColor = "pink";
}else{
element.style.backgroundColor = "white";
}
To
//--SET BUTTON COLOUR
var GroupButtons = $("div.tag");
var buttonBackgroundColor = element.style.backgroundColor;
if (buttonBackgroundColor == "white" || buttonBackgroundColor == "grey") {
$.each(GroupButtons, function( index, value ) {
$(value).css("background-Color", "grey");
$(value).css("pointer-events", "none");
});
element.style.backgroundColor = "pink";
element.style.pointerEvents = "auto";
}else{
$.each(GroupButtons, function( index, value ) {
$(value).css("background-Color", "white");
$(value).css("pointer-events", "auto");
});
}Cheers Mark
Tried and cant seem to get it to work.
Any chance you could send the file amended
Cheers Mark
Thanks for solving this
thanks again Mark for the help.
getting stuck with what i am trying to achevie.
I need to set up a smart filter form and this seems to solve most of the problem, but not quite.
i need the user to select options say
male, female the result shows options
one, two, three then shows more options
one, two, three, four the result of this shows a list of the tags attached.
the reason for the one click was only one option can be choosen at a time to reveal the next result options.
hope I have explained ok can this be acheived .
Cheers
Are you able to post your Hype project or an example
Here goes Mark
its a bit of a mess , i am linking to other timelines to get around the single selection option.
the result is to end with 5 or 6 products after filtering.
Also cant get the back button to reset your selection if you start again.
Here hoping you can sort.
Cheers
sample.hypetemplate.zip (366.0 KB)
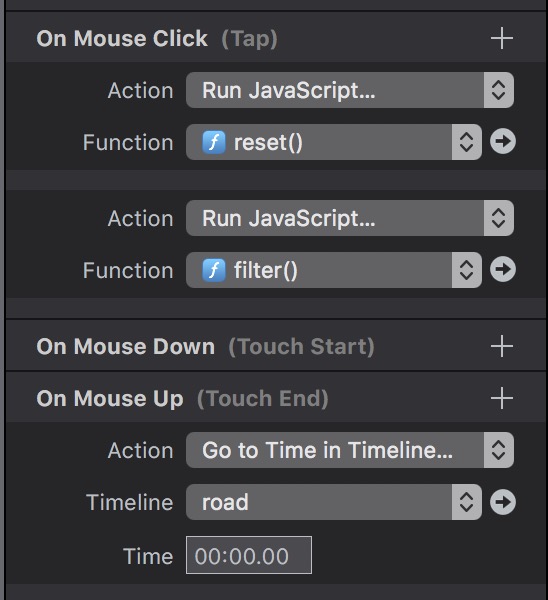
The reset part probably need the class 'show' toggled off from the buttons.
So have the MTB and Road buttons run this as a rese first,
var showList = $("div.HYPE_element.tag.show");
$.each(showList, function( index, item ) {
$(this).toggleClass( "show" );
});
Then the filter()

This was a quick look..
Yep.. which makes it a bit difficult to workout what you are doing and want.
Can you maybe put a simplified example up and explain how it should work..
Cheers Mark
Hi Mark
it is a simple version of something like I am trying to setup
is this possible .
Hi Mark,
Is there a way to set it so that only one tag can be selected a time? i.e. if a user clicks one tag, and then clicks a second tag, the first tag will automatically deselect?
Also, I’m not sure how to use the reset setting? What exactly does setting it to reset: false mean as opposed to true? Is there a way to make a button that, when clicked, resets all tags?
To be honest the last few post I did in this give enough to work this out. It should be just a matter of adjusting the code I indicate here
I do not think the reset() in willam's example was in my Original.
But if I did have a reset button I would simple (hack) it like this.
reset.hype.zip (204.0 KB)
I new reset button with the id of 'reset' to call the function;
var showList = $("div.HYPE_element.tag.show");
$.each(showList, function( index, item ) {
$(this).toggleClass( "show" );
$(this).css("background-color", "white")
});
hypeDocument.functions().filter(hypeDocument, element, event)
In the filter cod I would surround the first if condition with another if condition for the reset button calling it.
This stops the button changing colour.
if ( element.id !== "reset") {
//--SET BUTTON COLOUR
....
Hello Mark,
longtime. I didn’t read your code but I saw that there was a third row problem. Back in the days when addressing the screen memory directly we often had to convert index to x/y-coordinates and vice versa.
The math behind the operation is:
row = Math.floor (index / tilesPerRow)
column = index % tilesPerRow
Input:
Index is the current tile number (0-based)
tilesPerRow is the number of tiles per row
Output:
row needs to be multipled by (tileWidth+tileMargin)
column needs to be multipled by (tileHeight+tileMargin)
if tilesPerRow has to be responsive and you got fixed tileWidth then
tilesPerRow = containerWidth / tileWidth
Hope this helps.
Regards from Berlin
Hi, I hope you are well.
Thanks for the math.
I did solve the new row issue a while back, if that what you are refering to.
But this is all just examples to help people along their way and I expect there would be a lot of changes that they would want for thier ideal setup.
It's funny every now and then I am asked to come back to this code and help.. and have to drag my memory through it to understand what I did, why and my general thought process..
It reminds me I must comment my code better for my future self.
Yes, just saw that the post I was referring to is ages old. I am rusty 
