I found a solution. Thanks to this thread and Jonathan Deutsch I found an interesting and simple answer:
HTML-file:
(1) Place “HYPE-466.full.min.js” in <head></head> inside a <script></script> This seems to work for “thin.min.js” as well (tested).
(2) Place “xxx_hype_generated_script.js” in the <div></div>-tag inside a <script></script>, where scr-link to the external hypegenerated js-file normaly goes. The latter scr-linking must be deleted.
(3) In order to leave all files (images) combined in same root as the html-file: Go to the now embedded “xxx_hype_generated_script” and delete/change:
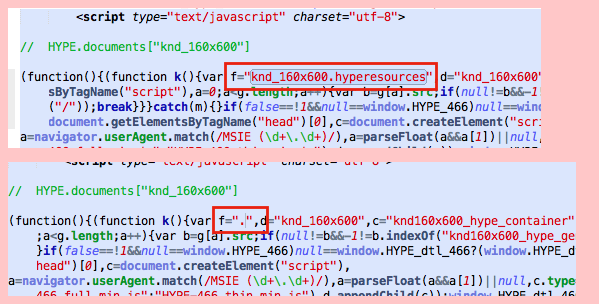
var f="xxx.hyperressources"
to
var f="."
See screendump: