I’m not sure about filesizes, I’m experimenting methods to create and maintain HTML5 banners faster and easily. Ideally they wouldn’t have a size problem since it’s the same as I did before when export different scenes. The resources are the same, only the html changes and the placement of the assets changes. And I have only to design and maintain a basic set of 5 designs, not 14.
But if I can’t find a way to display a vertical or horizontal design when needed, this approach is not interesting to design large banner sets. I guess my case is not average but easily you find yourself creating 10, 14 or 20 different sizes when working with online ads. Having a flexible base design would ease things a lot, avoiding to place elements manually just for a few pixels here and there.
The problem is, how to tell Hype that a specific design is meant to be vertical or horizontal.
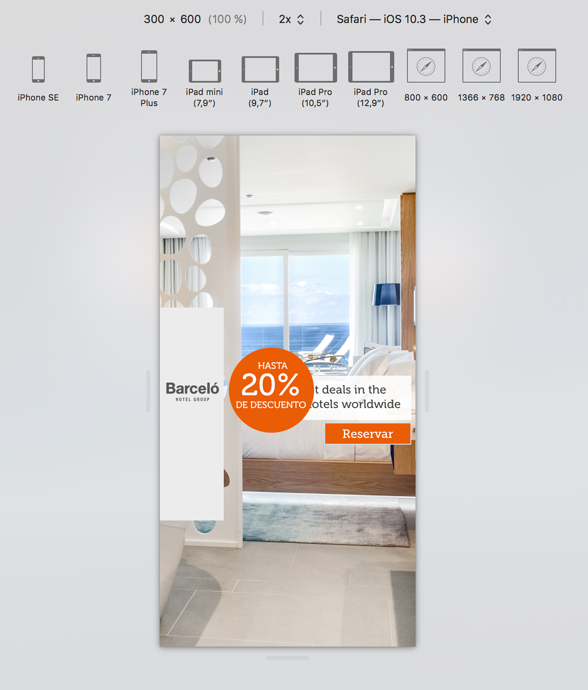
For example, depending on the breakpoints I can have all of the horizontal sizes from one design. But if there is a vertical banner with the same wide, it uses that same design and looks terrible. This is a 300x600 banner with a distribution intended for horizontal banners larger than 300 px wide.
A solution woud be to separate horizontal and vertical banners in two documents, but I really wouldn’t like to do that. I guess if there are no rules for vertical breakpoints, I’m asking too much from Hype and this usage is not intended.