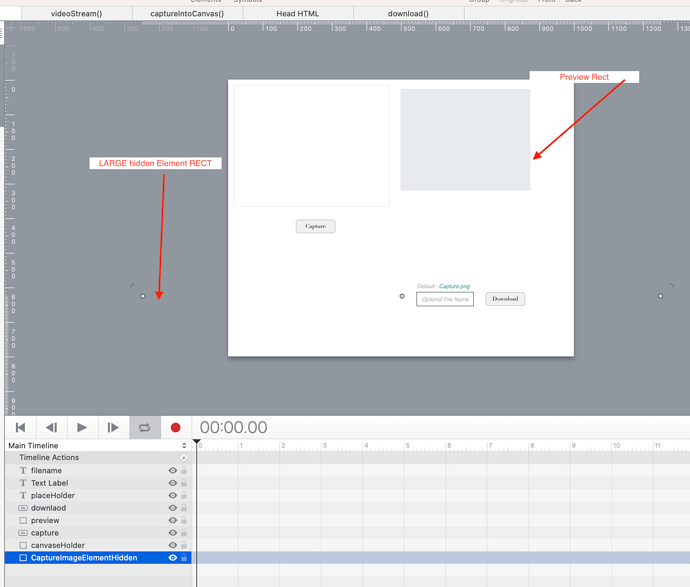
version 2. example showing one way of how to increase capture image size. 28-01-23
I did understand what @kerguelen was getting at but looks like I never did come back to this..
Although this is correct, you can actually display a preview of the image data in a smaller sized element and use css to contain how it is displayed in said preview.
i.e
#previewImage{
background-size: contain !important;
}
This then allows you to place a hidden element that also get the image data but its size can be much larger. (CaptureImageElementHidden)
The result is a larger scaled image.
In this example the capture will come out 2x the size of the CaptureImageElementHidden element.
You can make the adjustments as you need by changing the physical size of the CaptureImageElementHidden element and the canvas width, height + the canvas draw size.
var thecanvas = document.createElement("canvas");
thecanvas.width = destWidthContainer * 2
thecanvas.height= destHeightCiontainer * 2
var context = thecanvas.getContext('2d');
context.drawImage(video, 0, 0 ,destWidthContainer * 2 ,destHeightCiontainer * 2);
version 2. example showing one way of how to increase capture image size.
video_Camera_Browser_Stream_ImageCapture_v2.hypetemplate.zip (26.0 KB)
Live demo updated to v2 ( 28-01-23 )