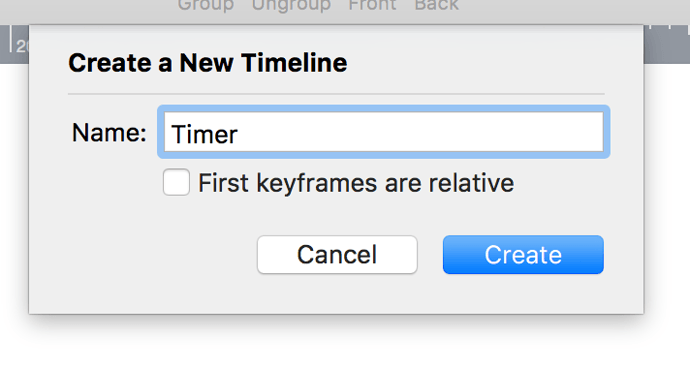
Create a new timeline, which you can call 'Timer':
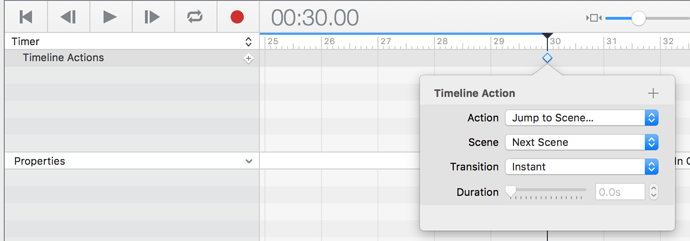
Next, create a timeline action on this timer that performs an action:
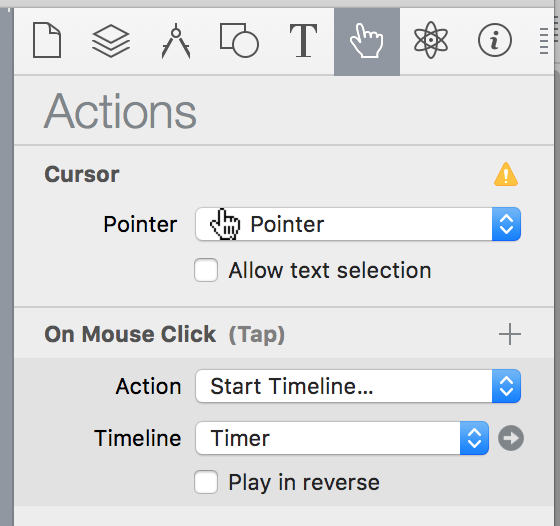
Select your button, and create a 'Mouse Click' action to run this timeline:

If you want feedback for the current state of this timer, please check out this solution by @nick that gives you a countdown timer:
This can be inserted within the inner HTML of a HTML widget:
<span id="countdown" class="timer" style="color: Yellow; font-size: 50pt">></span>
<script>
var seconds = 30;
function secondPassed() {
var minutes = Math.round((seconds - 30)/60);
var remainingSeconds = seconds % 60;
if (remainingSeconds < 10) {
remainingSeconds = "0" + remainingSeconds;
}
document.getElementById('countdown').innerHTML = minutes + ":" + remainingSeconds;
if (seconds == 0) {
clearInterval(countdownTimer);
document.getElementById('countdown').innerHTML = "Try Again";
} else {
seconds--;
}
}
var countdownTimer = setInterval('secondPassed()', 1000);
</script>