So that helped thanks very much. I do have another question. Can I make a custom shape?
I have an image of a few layers of materials and they overlap so I would like to have a "hotspot" that is not a square or circle but a custom shape so that the mouse only interacts with the true shape of the layer. I have tried using an svg but cursor still recognizes it as a square.
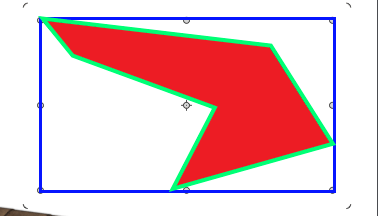
I would like the mouse to only interact with the area in side the green line.
The cursor reacts to the square around the red shape.

Edit I found my answer ![]()