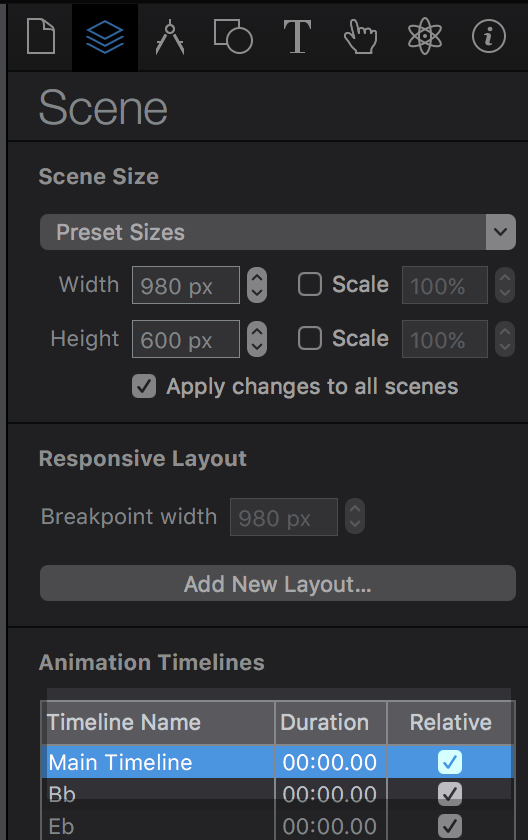
If you make any animation exist set to be a 'relative' timeline instead of an absolute timeline, this will make the ball animate from its dropped location to where the end point in your timeline is set. This will make at least that part smoother. (Absolute timelines are the default, but you can adjust that in the scene inspector in the Animation Timelines Relative checkbox).
This part is a bit trickier, but the basic thing I would do is use the Get / Set Hype API function to animate movement of the ball. Here's an example using rotation, but the workflow is the same: Rotation: fraction of a degree possible? - #2 by Daniel
You would get the ball's position, then animate to a new position based on the click position. This would all require quite a bit of JavaScript. It's pretty easy to get the X and Y coordinates of the mouse click, but the element manipulation will be a bit tricker. The Physics part complicates things, since Physics doesn't really take effect until after an animation has completed. So If you animate the ball to go up and to the right, it will continue on its path after the animation duration automatically. To make it look more natural, use linear movement for X, and easein easing properties for Y animations.