Hello,
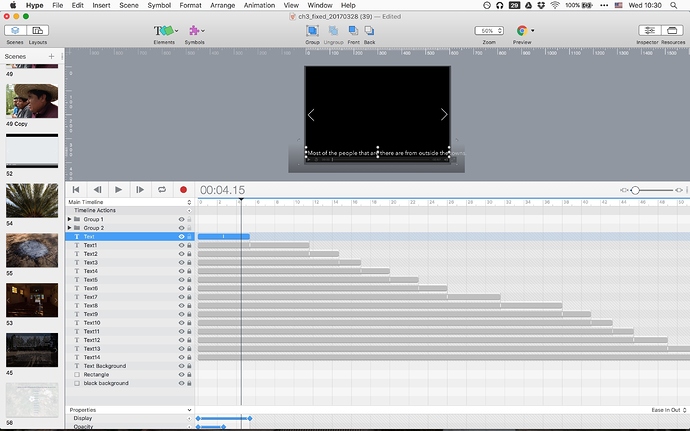
In my timeline, the text elements (which are subtitles) are “on top of” the rectangle element that holds the video (see photo below). In the browser, you cannot reach the video controls much less click on anything. I’m not sure how to keep those controls still accessible while using text element as subtitles. (this is only a problem for video and not audio)
Group 1 and Group 2 are the arrows. Text is the subtitles. Rectangle is the video (with video id tag calling the video, this is because I need the video to autoplay and sync with the rest of the timeline ie the subtitles text, with javascript).
I really need some urgent help with this! Thank you so much!
Carey