Hey gang,
New to the forums and to Hype, but enjoying and respecting both. Bravo on creating such a supportive community. I’m using hype for prototyping at the moment.
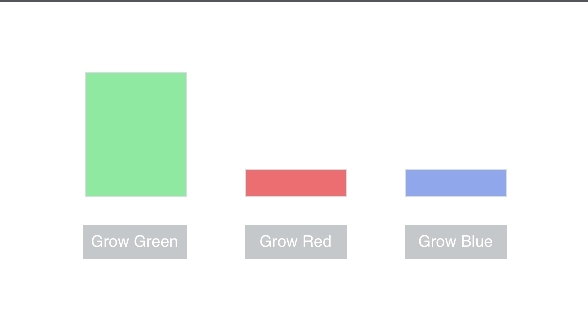
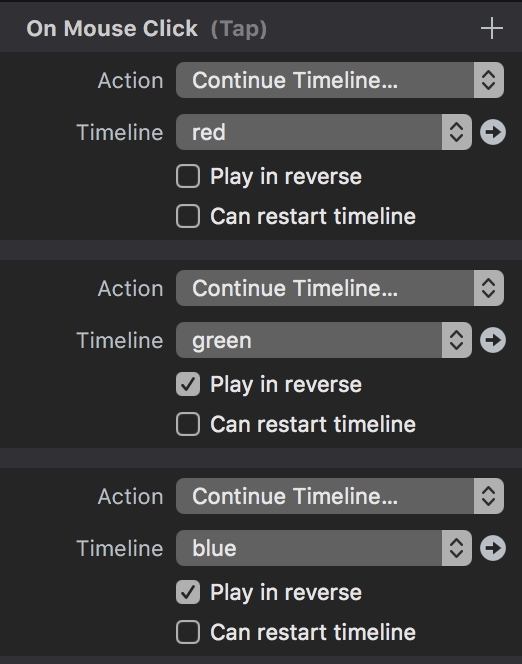
I’m trying to set up mutually-exclusive Timelines such that if you press one button, it retreats the action of another timeline. For example, pressing Button Red grows a Red Column, but Button Green grows a Green Column, and shrinks the Red Column. I observed in the tutorial videos that using relative keys works by using multiple scenes. I’d like to have it in one scene, as this makes the project easier to maintain (yup, aware of Symbols to help with that too).
The goal of the attached simple project is to push a button to grow it’s associated rectangle, but shrink the others if they were pressed first. Thank you in advance!
(About to see if the drag and drop of the zip actually works 
mutually-exclusive.hype.zip (18.4 KB)