Hi Cordes!
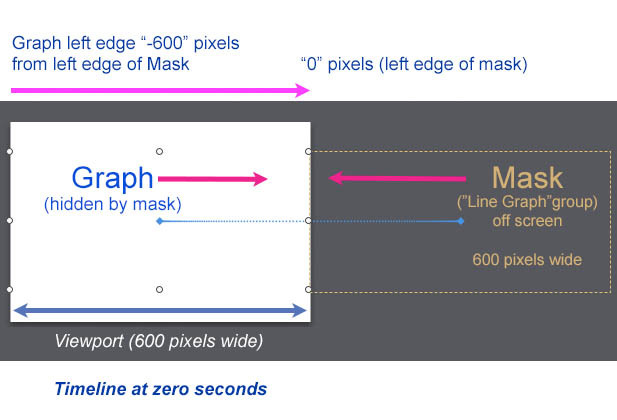
Below is a schematic of the concept. The basic idea is that the "Graph" is grouped with just itself (inside the folder "Line Graph" in my example) which creates the mask. So at the start of the animation ("0:00") the Graph is -600 pixels in relation to the left side of the group "Line Graph" which of course hides the Graph.
As the animation progresses the "Line Graph" group (mask) moves to the left & the "Graph" (inside this mask) moves to the right at the same rate & distance (600 pixels) which has the net effect of revealing the Graph from a right to left direction, giving the illusion of The Graph appearing stationary but it is actually moving also.
BTW: I was just reading through some of the other responses & @jonathan posted the same solution in Post #2 above some time ago...
You can animate the group (doing the masking) to move and resize in one direction, and then the inner contents can animate their position opposite to it.