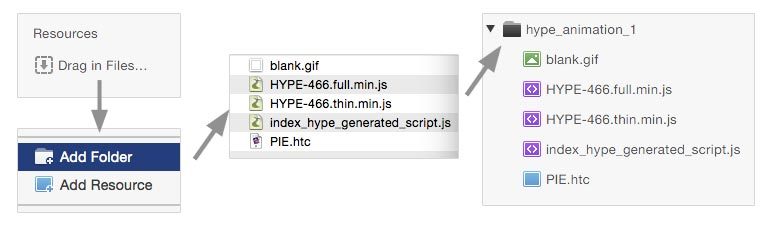
in RW you can embed all hype contents via Resources folder.
Drag all hype files in the Ressources area ( under the pages list in the left panel)
Alternative: You can also load the animation through iframe ( no internal resources) in a stacks page, you should use a stacks with iFrame ( see the attachment) .
something like <iframe> <width=”600px” height=”600px” src=”URL” style=”border:0px” scrolling=”no”></iframe>
Here a project with html iframe and another project with stacks page RapidWeaver_embedding_animation.zip (1.7 MB)
I made also some snippet.
in my opinion is better the iframe solution, more flessible.
hope this helps
Michelangelo