You can find something also here
http://www.hypedocks.com/addons
Thanks!
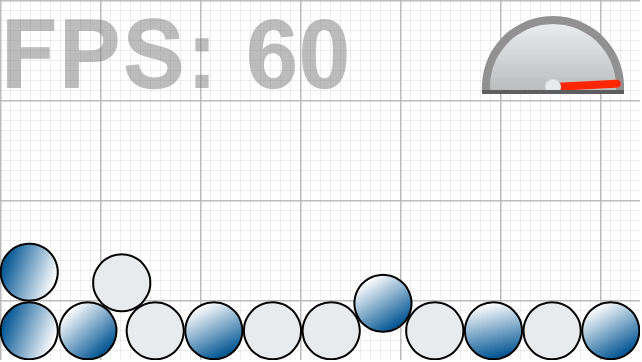
It's been three months since the last free Hype Template at Photics.com. I've been feeling more rested and more creative lately, so I decided to create a new template.

This template is about displaying Frames Per Second. I believe that Hype has the potential to be great game development software. Perhaps little nudges like this can help unlock that potential.
Even if you're not into game development, there is some general information about Hype that might be useful. Creating smooth animations is important for game developers and web designers alike!
The template is available at Photics.com...
It's a two-page article, so the download link is on the second page. Also, for you know-it-alls, I intentionally left an open problem in the template. That way, you don't have to be a beginner to have fun with this week's template. HA!
@DBear started a new thread about the FPS problem here...
After reading this thread...
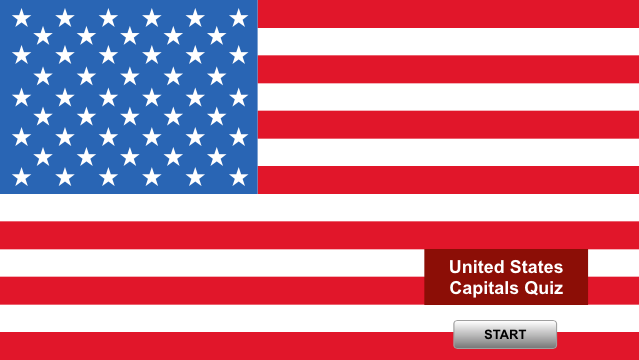
I started working on a new template. The idea was to show a way to animate buttons. It grew into a "United States Capitals Quiz".

The four buttons don't just turn light-blue on mouse over, it transitions from dark-blue to light blue. This is more advanced than regular button states, as this includes animation.
If you want to learn how to make a quiz, or if you want to find another way to manage button states, you might find this template helpful.
I felt inspired today, so I have another “Template” ready for next week. Although, it’s technically not a traditional Hype Template. It’s the answer to the FPS problem.
I was surprised that no one took on the challenge, so I’ll just post the answer next week. Although, it is just one way to solve the problem. There’s likely more than one way to solve this problem. What’s great about this solution is that it should be super easy to use. It’s basically a matter of cut-and-paste. Just about any Hype project should be able to use it — for easy FPS testing.
Will you be able to make it into an extension..
It seems similar, but I'd probably just post it at my website.

Part II of the FPS template is online. There some nice effects here.
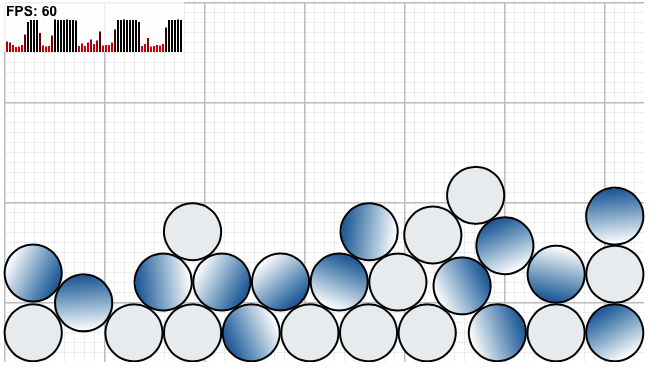
- No image files are used for the FPS chart. This is drawn with SVG.
- No additional elements needed. It dynamically creates the div. (In the example, it’s using the background element, but “document.body” could be used instead.)
- The lines change color based on height – Black / Red – to highlight FPS issues.
This template shows how matter.js puts physics elements to sleep after they stop moving for a while.
https://photics.com/free-template-tuesday-8-tumult-hype-fps-part-ii/
Here’s a heads up. Template #9 is set to launch on Tuesday. So, if you’re stressing out about the Presidential Election, a mild diversion is on the way. HA!
The template is not about politics though. Here’s a hint…
Is that not enough of a hint? Here’s another. It’s something I think Hype could do by default. So, maybe @jonathan and @Daniel will improve upon the concept and make it a default part of Hype.
Also, some general ranting. I don’t like how the exported html file is project-name.html instead of index.html. It’s so tedious renaming the same file over and over. (Yeah, I know about advanced export, but it’s not as simple as a regular export.)
Free Template Tuesday #9 – Tumult Hype “Lock” is now online…
I updated the "looking" template...
Apparently, something changed with the "Ellipse" element. Even though the top border was set to zero, a thin line was appearing. This made the smiley look strange.
Also, I changed layerX / layerY to clientX / clientY.
Apparently, layerX / layer Y is non-standard...
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.

This week’s template shows how to use Groups to hide / show content. There’s no programming necessary. Only basic Hype features are used.

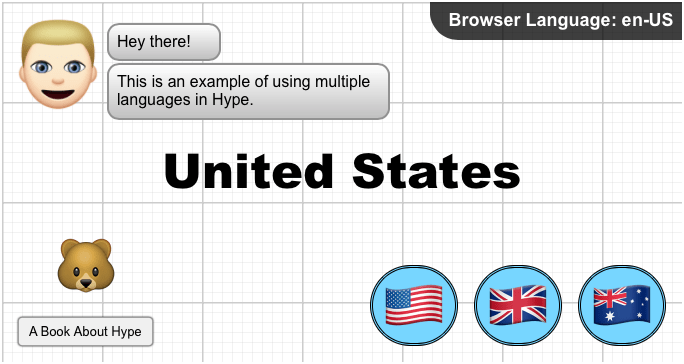
This week’s template is the “Multilingual” template. It does a few cool things…
- Displays Browser Language
- The project displays certain text depending upon the Browser Language
- The user can change the language. (This example uses three different versions of English, but other browser languages could be used instead.)
- Once the user picks a language, that value is stored. So, when the page is reloaded / revisited, the preferred language is shown.
The key to the project is a two-dimensional array. That makes it easier to manage multiple languages. The columns are a specific language, while the rows are a specific element. In other words, it’s not multiple scenes or multiple elements. Instead it’s a spreadsheet of data. This approach can be modified for other projects, such as Role-Playing Games. A system like this can make it easy to manage character dialogue or equipment data.
Additional information, and the free Hype template download link, can be found here…
Heh, I was wondering where all that Twitter traffic was coming from…
Thanks!
With retro gaming being in fashion these days… https://www.nintendo.com/super-nes-classic …some of you might be considering the creation of your own nostalgic video games. A great way to create that classic look is with a passcode system. That’s what this week’s template is about.

https://photics.com/free-template-tuesday-12-tumult-hype-passcode/
I didn’t explain how the template works, in order to show that it’s a fairly effective deterrent. What’s the passcode? It’s a secret. 
Here’s a hint: It’s sneaky marketing, similar to “Be sure to drink your Ovaltine” 
I wouldn’t use base64 on it’s own! Also, would put a disclaimer in that this isn’t a full proof system  as you will inevitably get people complaining that they got hacked or something similar. Highlight the fact it’s a deterrent
as you will inevitably get people complaining that they got hacked or something similar. Highlight the fact it’s a deterrent 
Password hint: link to a resource that Michael has created!
I did. It's mentioned in the article. (I updated the article for even more clarity though.) The system is good for single-player video games, where if the person cheats then they're only cheating themselves. It's not for securing bank information. ![]()
...but what is nice, if you're creating a webview app from a Hype project, there isn't an easy way to view the source from an iOS device. (If there is, I don't know it. How do you view web page source on iOS?) So, this method is pretty good for creating a video game passcode system across multiple mobile platforms. (Sure, someone could just copy the app to the desktop, look at the code and figure it out, but again... just a deterrent.)
Another way to explain it is this... it's like the Mike Tyson's Punchout code. It's not really a secret to experienced players. Lots of kids from the 80s probably have it memorized. But when you saw that code on the screen for the first time, you probably wrote it down. ![]()
For securing information, no... it's terrible. That's the point of the system. The codes are ultimately meant to be shared, but not right away. There has to be a perceived value. It's like when a girl is undressing in an old movie. She will be nearby and say to the guy... no peaking... but then they totally have sex later in the movie. The "no peaking" is part of the foreplay.
Video game cheat codes are meant to be shared. Normally, you don't post replies about my templates. Today, you did. You got to reverse engineer the system and tell others about it. This creates buzz. Imagine if people didn't know the famous Konami 30 lives cheat code, would their games be as popular?
I’ve been working on an HTML-to-Xcode (webview) project and I was getting frustrated. That’s when inspiration hit for a new Hype Template. Next week, on Monday, August 21, 2017, a total Eclipse will travel across America – Coast-to-Coast.
If you believe what David Baron says… https://www.ted.com/talks/david_baron_you_owe_it_to_yourself_to_experience_a_total_solar_eclipse …you should see a total eclipse before you die. Pretty bold words and high expectations, for an event that can easily be rained out… https://darksky.net/forecast/32.7876,-79.9403/us12/en
Yet, even from a simulated view, I can understand the experience is probably awe inspiring. By using basic features in Hype - no additional JavaScript needed - you can create a Total Solar Eclipse animation. That’s what this week’s Free Hype Template is about…
Also, I updated the look of Photics.com 
Hah, you just reminded me of one I wrote for someone who missed an partial eclipse ( 2015 I think) and wanted to see one. I made this for them and they had it on a second monitor for the whole day ( takes just over an hour- It does move but in speed of if it was real ). Only have the original export to hand now. But a simple restore can get the Project back.
This was the only version I could find on the Mac I am on now. I am sure I wrote one that had a corona flare at the summit of the eclipes
.
Archive.zip (635.4 KB)
Heh, I didn’t realize Eclipse animations would be so competitive. This one seems even more accurate…
Hah,hah,hah that was so funny...


