hey guys and gals:
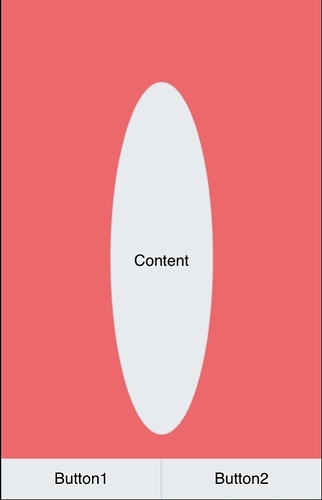
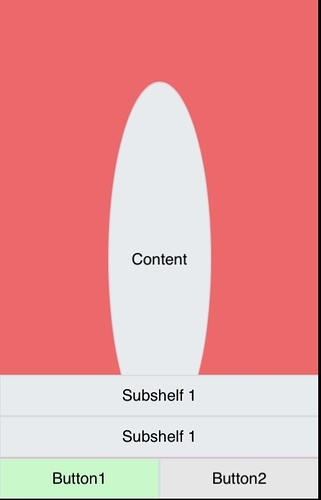
I have a footer that raises up some sub-shelves of parameters. When the shelves slide up, they adjust the content upwards a bit via several animations. Re-clicking the tab would close the sub shelves and slide the Content back down:

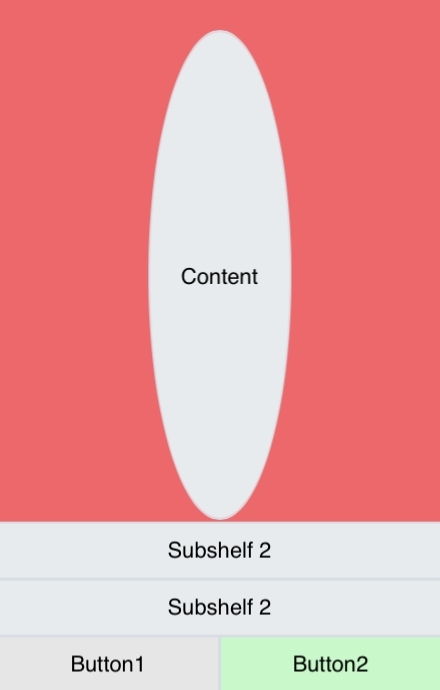
OK crowd, who can predict the problem here? Yes, that’s right: when I press the other tab, it loops the animation of the Content down and now it’s out of sync. Which would be bad:
So how do we manipulate the timelines so that if any of the tabs are open it keeps the content slid upwards?
EDIT ADD: Also realized I have to disable the Button when I ‘close’ it…
I keep thinking I should know the answer to this one, but here we all are.
Thank you immensely!
competing_animations.hype.zip (25.9 KB)