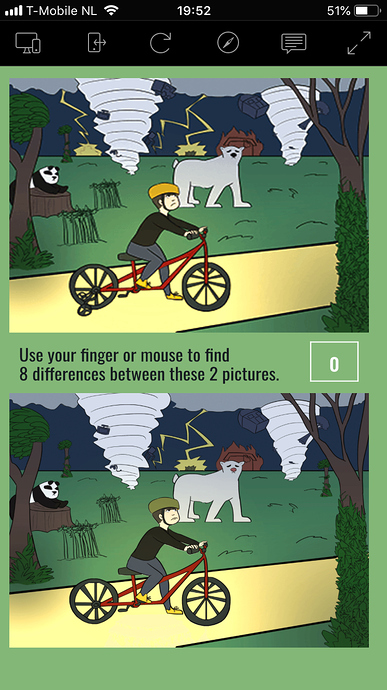
Two nearly identical pictures with eight tiny differences. Strange behavior occurs when previewing published html on mobile: first run is ok, but when you reload the doc, the bottom picture is getting mystically replaced with the clone of the upper picture !
This is not happening on desktop browsers, but on all mobile devices.
What's is wrong with mobile rendering?
Any help is greatly appreciated!
PS: the mystery has been solved. Too big a file size for mobiles to render properly (3k psd in cmyk color space). Big thanks to @Djon for pointing in the right direction. I double checked the original file size and replaced it with a minified rgb source file.