Hi
Im a total novice but making a animated website using hype which needs to load at the bottom of the page. users will then scroll up to the top.
how can I do this?
Help very much appreciated!
thanks
matt
Hi
Im a total novice but making a animated website using hype which needs to load at the bottom of the page. users will then scroll up to the top.
how can I do this?
Help very much appreciated!
thanks
matt
Hi Matt!
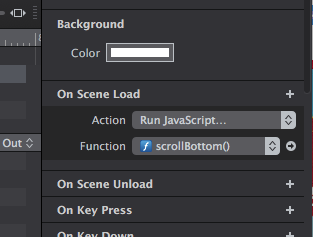
Put this code in the “On Scene Load” handler of the “Scene inspector”:
window.scrollTo(0, document.body.scrollHeight);

Legend! Thanks so much,
another question. do you know how I make the page load centred as well? So at the bottom and centred? at the moment I have to scroll across to the right to centre it.
thanks
Here’s one way (which you could run as a JavaScript Function)
document.body.scrollLeft = (document.body.scrollWidth - document.body.clientWidth) / 2
Thanks. So it would be this in full as I can’t get it to work?
Ive out that in a script to run on loading but doesn’t work for me…
Here’s a downloadable example which scrolls to the middle of the page as an ‘On Scene Load’ action:
testscroll.hype.zip (15.2 KB)
The document is 2500 pixels wide, and the center calculated by the script is 1,250.
Great! Thanks! Got it working. lifesaver.