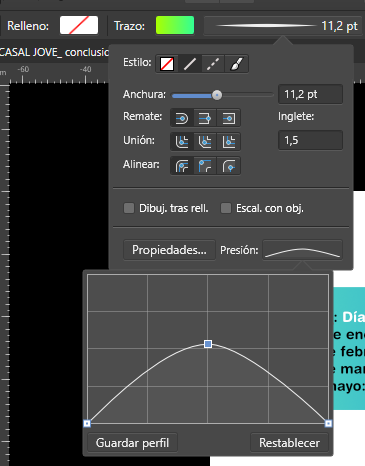
I want to know if next version of Hype can add more advanced line thickness features. I think it’s very good to make an animation with this line.


Here is this image that I have worked with the wonderful Affinity designer software.
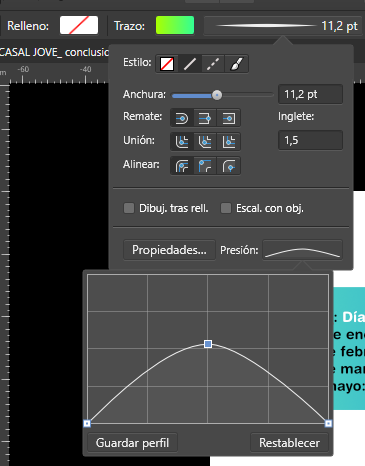
I want to know if next version of Hype can add more advanced line thickness features. I think it’s very good to make an animation with this line.


Here is this image that I have worked with the wonderful Affinity designer software.
The problem is that this isn’t supported by SVG on the web (yet).
See this proposal https://www.w3.org/Graphics/SVG/WG/wiki/Proposals/Variable_width_stroke
You can do the same, just convert the Line in a shape (Layer/expand stroke) and export the shape to hype in swg.
![]()
We can’t make promises about features/release dates, but I do agree this would be a great item to add, most likely along with a flash “paintbrush” tool that would make a pressure-sensitive pencil tool.
The above posts are correct; SVG doesn’t support it as part of bezier paths, so the way to accomplish it would be to convert a path to a shape. There’s actually a few other features we need this capability for as well.
Is there any update on this feature? Or any other solutions currently available? Currently looking to implement a feature with a tapered dashed line…
No updates at this time. You would need to construct a filled path that is tapered.