I have a symbol with a looping timeline. Multiple instances of this symbol move to different locations all over the stage, in various (scaled) sizes, grouped with some other stuff. Their actual movements start on different moments on the timeline, so they move independently from each other, but the symbol’s loop is synced across all symbols. That’s not what I want – it looks not random enough…
I guess the simultaneous loading of each symbol (as set with an OnLoad Start Timeline action in the symbol) obviously kicks off each symbol’s instance from the moment they all appear (simultaneously) on stage, which is at the very beginning of the timeline. But how do I set each instance of the symbol to start its timeline only when it starts to move ? Do I need to give each instance of the symbol it’s own Start Timeline action the moment it starts to move, or is there a better method ?
I read about this Absolute/Relative setting of a Timeline, and it seems it might offer a solution, based on the first keyframe. However, I tried several possible combinations, in vain…
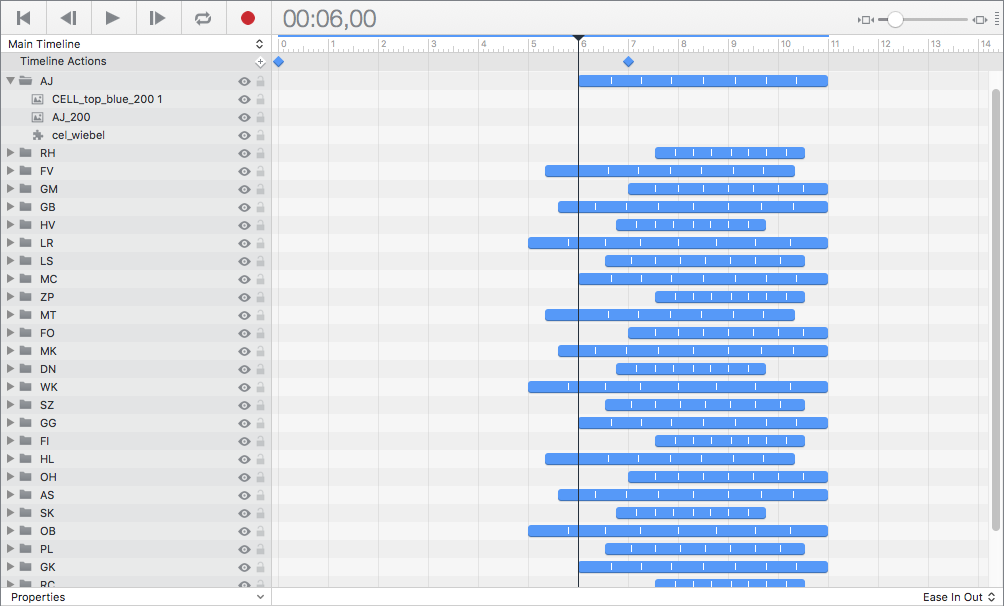
The image shows a bunch of groups, each containing an instance of the same looped symbol. As you can see, their first keyframes are at different moments on the timeline.