I am creating a mobile app in Hype Pro which I am then using Phonegap Build to compile and publish. Inside my Hype project I am using the advanced audio technique as described here ( Controlling Audio & Advanced Techniques (Play, Pause, Rewind, Volume control) ). It all works fine when viewed in my desktop browser, and via Hype Reflect but when I add the resulting output files to the Phonegap project the audio method does not work. I have also noticed that if I use embedded javascript files (in my case I am using iscroll.js) the javascript method also fails to work in Phonegap. My suspicion is it has something to do with the paths to the audio/javascript files - does any one have any advice?
same issue with me as well. I created a simple app like once you click the button it has to play a sound.Then i built the app from phonegap there was no audio. I also need an answer.
Are you trying to do this for iOS?
If so here is an easier way…
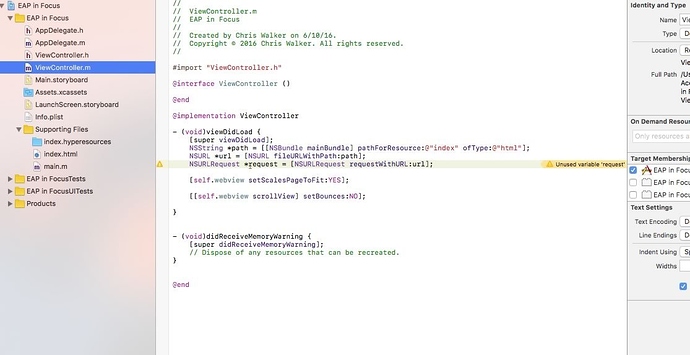
Thanks Nick. I followed your video instructions to the ‘T’ - however I am using the latest Xcode 8. I get an error in the ViewController.m file and when I run it in the simulator I get a blank white screen. Any ideas what is wrong. See attached screenshot.
** UPDATED - I just saw my error - I missed a line of code. Working now 
Thanks for the video!
Excellent!
I am wrapping up my next tutorial that will finalize a project in XCode 8 and Swift 3 Check out the first installments.
Hoping to finish the series up tomorrow.
Great stuff! Can’t wait to see the remaining videos.