Imported images not importing to original size. Recently updated to 4.0.1. images brought in by various means all show up as very small pictures, like a thumbnail. All between 36 and 96 pixels. No matter what picture I bring in. These are all png’s, but does not occur in Hype 3.6.9. What could be happening?
I do not have a similar issue with my images and Hype 4.0.1…
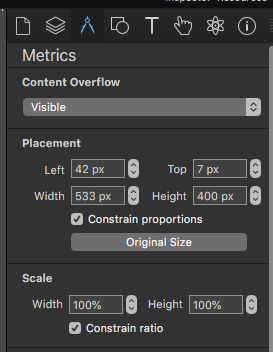
After You have imported the image to the Stage have You tried clicking the “Original Size” button in the “Metrics” panel? If You have and the image is not displayed at full res - uploading your Hype project & image(s) to the Forum would be the best way to analyze the situation.

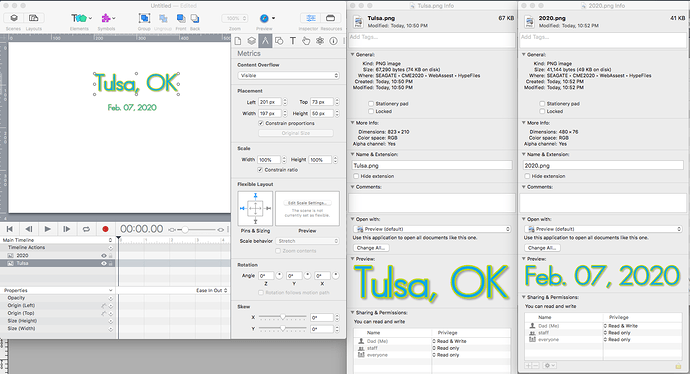
Here is a quick example. Just drag and dropped 2 images. The hi lighted image is shows it was brought in at 197 x 50, but the actual image is 823 × 210. You can see from the info window. The other image was brought in at 115 x 18, but should be 480 × 76. The “Original Size” button is graded out on both images. I have tried saving from Photoshop and the Preview app with the same results. Creating new files and exporting new files with the same results. Importing using different methods with the same results.
UPDATE: I changed the resolution from 300ppi to 72ppi in my graphics app, but kept the image size the same. I re-exported the images and had Hype update the images and it seems to have corrected itself now. I’m not sure if that really did anything, but it fixed it this time.
300/72 = 4.17 (rounded).
823/4.17 = 197 (rounded); 210/4.17 = 50 (rounded).
To confirm: You brought these same 300 ppi images into Hype 3.x.x and they appeared at the "original size" (e.g. 823 x 210)?
Yes. All images were brought in at their actual size in Hype 3.X.X. I can enlarge them to their correct size (pixel height and width) in Hype 4 by increasing the scale and it doesn’t appear to pixelate until after it’s actual size. It’s like Hype 4 thinks they are smaller than they really are.
Maybe you are correct. Hype 4 may look at the ppi in addition to actual pixel size to determine scale of image. I have not run in to this “feature” (issue) in previous versions. #LoveHype
Thank you Jim
Jim’s answer is correct; Hype v4 does look look at the image DPI for its size calculations when importing images whereas Hype v3 and below did not.
This is a feature to help when dealing with Retina images, but I’ll of course consider this as feedback that how it is dealt with is unexpected!
Thanks Jonathan. How should I use this feature when dealing with Retina images? I do a lot of graphics in 300ppi, just for the ability to go from web to print. I am going to be adjusting my workflow accordingly and would like to know more about this. So sorry I haven’t heard of this before.
Thanks again, do really enjoy your app.
The basic import rule is:
- If you have a 72dpi image, it will be imported as 72dpi (non-retina)
- If you have a 72dpi image and name it with a @2x suffix, it will be imported as 144dpi (retina). @3x suffix, it will be imported as 216dpi, and @4x will be 288dpi, etc.
- If you have any higher dpi setting than 72dpi, it will be imported at that DPI no matter what the naming suffix is.
We’re getting the data from how macOS handles DPI determination; it is a shame the suffix doesn’t trump the embedded DPI setting. If that were the case, then we’d bring it in based on the naming (and could even handle a @1x if we wanted). I’ve filed an item on our bug tracker to consider this.
So for right now, if using a 300dpi trumps using 72dpi with @ naming suffixes, you will need to manually change the size. If 288 is okay for print you might find that easier to work with also as the math is simpler.
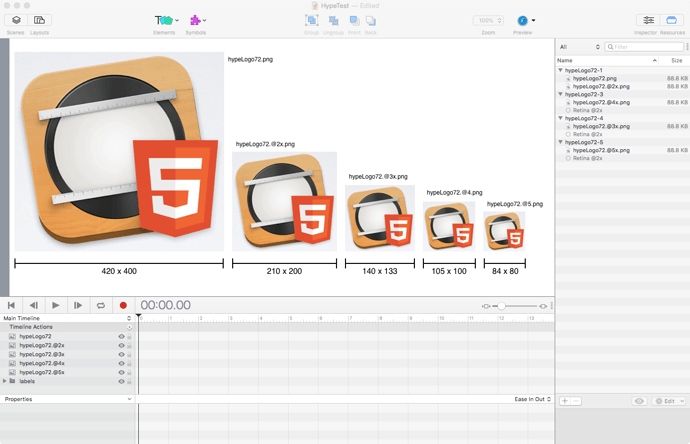
This is what it looks like when you rename copies of the same file of an image that is at 72dpi according to the import rule. Makes a little more sense to me seeing it. I did notice that the @2x image automatically went into the original image (cool).
And since the DPI of the image overrides the @ naming system, this is sort of counter-productive to the way I normally work. But now that I know what to expect, I can predict the results.
Thanks so much for your time Jonathan.