This is really neat but I am lacking an understanding of how you actually build an enabler in Hype.
or do you build it in a text editor and then…???
I saw that it is a Symbol but cannot decipher the steps to create new ones in Hype.
In the symbol is a code block. The layer is called "Code".
Don’t forget to unlock the lock…

The lock is in place so people don’t accidentally delete the code. Also if you make a new effect / enabler please duplicate the symbol before renaming it as Hype keeps track of symbols by an hidden ID and would think that a symbol exists already even though it has a new name. This is important if you want to use multiple effects / enabler in one document. Please post new effects (or at least link them) in this thread if possible. Also it would be great to have a little gallery of effects / enabler. If enough effects are added I’ll rename the thread. At least post them in the extension category.
Please also download at least the version 1.1 as a template as it has code to hide itself on export.
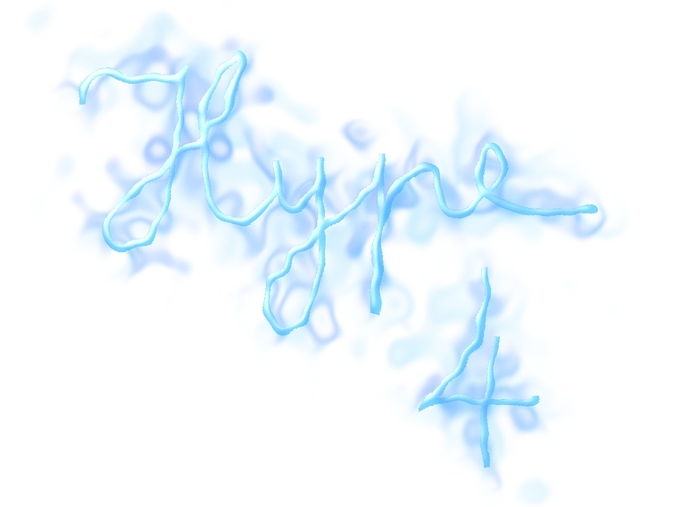
Hype SplashEnabler
This effect looks like water and to edit the colors you must edit the code in the enabler (Code-Layer). Look at the original post to see how to use this. The class for this effect is called hypeSplash.
Example Download:
Hype 4 with Vector Pen Tool (currently requires Beta-Access) :
HypeSplashEnabler 1.0
Versionhistory:
1.0 Initial release as symbol and under MIT-license
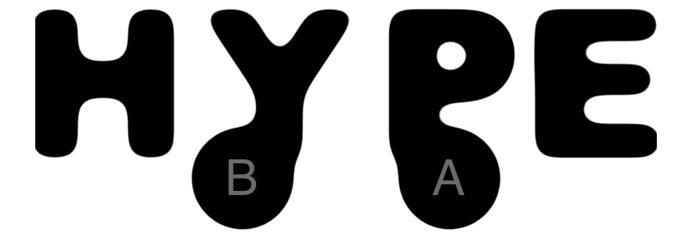
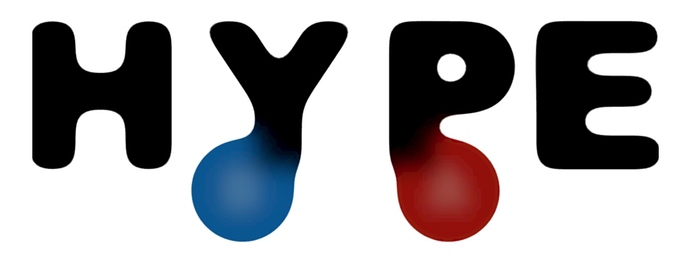
Hype GooeyEnabler
This effect creates a gooey mass and looks best on same color objects. It can get your fan to spin up if used too extensively. Look at the original post to see how to use this. The class for this effect is called hypeGooey. If you want to combine objects of different colors please use the class hypeGooeyBlur. But be aware that fine print is blurred in that case. A workaround could be to just mirror the animations outside the goo container if you need multiple colors and fine print (letters etc.). The effect is based on work by Lucas Bebber and some examples and inspirations what can be done with this can be found here.
Animated preview here.
Example with hypeGooey
Example with hypeGooeyBlur
Example Download:
Hype 3 Example :
HypeGooeyEnabler 1.0
Versionhistory:
1.0 Initial release as symbol and under MIT-license
the download seems to be broken?
Oh! I deleted my previous answer by accident. The download link is fixed!
The gooey enabler example is in Hype 3 but the gooey effect should be really great with the new vector tool in Hype 4. One could create some nice springy blobs and shapes with animated vector paths in Hype 4 combined with the gooey effect enabler.
By the way… the effects combine well (sometimes you need to group them in the order you want the effects applied but apart of that it works).
hypeNoodle and hypeGooey together.

I found this really great link if you want to have a visual GUI to build filter https://svgfilters.com/
Playing around with these is fun … using two hypeNoodles
I think this is awesome 
Thanks! Now I can see it.
Hi Max, there’s a small issue with hype filters and their reset. Once you’ve applied a filter in hype and then set it back (let’s say: first applied blur 10 to the group and then set it to zero again) hype applies a style filter: none … so you may use the CSS ! important rule or whatever your creative workaround will be 
have a nice day!
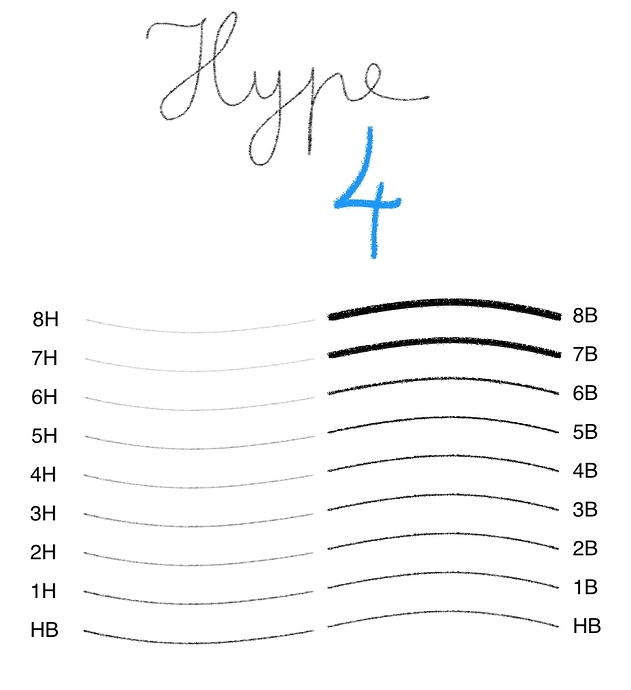
Hype PencilEnabler (Beta)
This effect emulates a pencil. It includes a bunch of filters from 8H to 8B. It’s still in beta and needs some optimization. It’s the first filter using a filter factory to reduce code size. Filtersettings are ruffly based on an inkscape document (involved a lot of DIFF/searching).
Example Download:
Hype 4 Example :
HypePencilEnabler 1.0 (Beta)
Versionhistory:
1.0 Initial release as symbol and under MIT-license
I found this little live preview tool of the SVG displacement filter.
One reason why this is stagnating a bit is that to properly have effect factories without calling functions one would need a way to set parameters on an element/symbol … I am really hoping that the data-attribute panel is coming soon!
All of this stuff is really cool! I don’t mess with code much, but this makes me really curious.
One-Line-Metal-Effect.hype.zip (193,3 KB)
This is basically the noodle enabler (slightly tweaked) the experiment was more about using custom stroke-dasharray as the built in one is limited to one digit. This parameter is an array as the name indicates… so you can actually separate the spaces in the dash to match the spaces in between letters given only one line is writing it (look at Head HTML). The metal look could be much improved but that was actually not the goal (but could be an interesting standalone filter if tweaked to a decent state).
There is a slight “snapping” when the line progress hits 100%. Hype does something some reset at the end of the animation even though it’s easeOut … guess that’s still a bug in Hype 4 Beta.
This is really cool! I’m beginning to see where code could come in really handy when used properly. I noticed that snap at the end, and I tried tweaking the animation curve in the downloaded project, but it still snaps…I haven’t encountered this issue yet in my own projects using Hype 4. I hope it’s not a new bug.
This will be fixed for the next beta. A 100% line draw is technically a bit different in that one doesn't want to supply dash/gap/offset parameters as SVG will render it differently than if all numbers are supplied. The precision in testing if it was at 100% was too low, so the end of a long animation would be at 100% for longer than wanted.